Pour cette dernière interview de 2012, Adrien Gazaix, aka Spykrew07, se prête au jeu et vous dévoile tout – VRAIMENT TOUT !

Hello Adri ! Première chose : pourquoi “Spykrew07” ?
Coucou Anne-So ! Jolie question ! Eh bien, je n’ai pas vraiment de réponse en fait, contrairement à ce qu’on pourrait penser… J’ai ce pseudo depuis que j’ai commencé à toucher un PC et c’est vrai que le côté “hackeur” m’intéressait un peu à cette époque. “Spy” veut dire “Espion” en anglais, donc c’est sûrement pour ça que le pseudo commence par ça et aussi parce que je suis de nature curieuse. Ensuite j’ai choisi “Krew” grâce au mot “Crew” qui veut dire “équipe”, parce qu’à cette époque on était une bande de copains (on l’est toujours d’ailleurs) et on était toujours fourrés ensemble à jouer aux jeux-vidéo pendant des heures. Et puis le chiffre “07” tout simplement car je suis né un 7 mars et que c’est mon chiffre porte-bonheur (que je joue au Loto toutes les semaines soit-dit en passant) ! Pas terrible comme explication je sais mais j’ai fait ce que j’ai pu. Par contre ce que je sais après plusieurs retours (téléphoniques souvent), c’est qu’il est difficile à prononcer ! Et ça me fait bien sourire :D
Tu es webdesigner (et accessoirement graphiste) – passionné – depuis maintenant 6 ans. D’où te vient cette passion ?
Alors tout d’abord, j’aime beaucoup le terme “accessoirement” car tu as raison, je ne suis plus vraiment graphiste maintenant et j’ai un peu abandonné le “print” pour me consacrer entièrement au webdesign. Ma passion pour le webdesign n’est pas d’aujourd’hui, même si je ne connaissais pas ce terme à l’époque. Je ne sais pas vraiment d’où elle vient, mais j’ai toujours été attiré par le dessin et les ordinateurs. Le webdesign est donc venu tout naturellement. Créer une expérience utilisateur, imaginer le parcours d’un utilisateur sur un site, c’est vraiment ce qui me passionne. ce n’est pas juste placer des couleurs ou une forme à un endroit, le webdesign c’est plus que ça et j’ai des difficultés à trouver une frontière avec l’UI/UX Design. Et comme je fais aussi de l’intégration et du développement WordPress je ne sais même plus comment qualifier le métier que je fais (webdesigner, ui designer, front-end developer, intégrateur…). Je dirai que je suis un webdesigner multi-fonctions (qui a dit un couteau suisse ?).

Où puises-tu ton inspiration ?
Un peu partout à vrai dire. Et surtout dans des domaines complètement différents du projet sur lequel je travaille. Je traîne pas mal sur Dribbble ou Behance pour repérer les tendances graphiques du moment, même si je n’aime pas forcément faire comme tout le monde. Le problème de l’inspiration est de trouver la limite pour ne pas tomber dans la copie, qui elle n’a aucun intérêt. Pour les nouveautés en terme d’intégration et développement, je me tourne souvent vers des sites comme Nettuts, Smashing Magazine ou Webdesigner Depot, qui sont des mines d’informations où les meilleurs partagent leurs connaissances. Comme vous le voyez, mes sources d’inspiration sont anglophones, et j’essaie à travers mes tuto de former ceux qui ont du mal avec la langue de Shakespeare et qui préfèrent aussi le support vidéo à l’écrit. Twitter est aussi un fidèle compagnon qui me permet de découvrir de nouvelles personnes, d’échanger des idées…
Tu es diplômé de l’ESMA Montpellier, qui forme d’excellents artistes ; quel cursus as-tu suivi ?
A l’ESMA j’ai passé un BTS Communication Visuelle (en 2 ans) avec l’Option Multimédia car c’est ce qui me plaisait le plus c’est-à-dire créer des sites internet ou des animations flash même si à cette époque j’étais loin d’être au point. Ce qui est bien dans une formation comme celle-ci, c’est que l’on peut toucher à plusieurs domaines (peinture, dessin, infographie, photo…) et du coup on peut choisir différentes voies au terme de ce cursus. Outre la qualité de la formation et du savoir-faire des professeurs, j’ai beaucoup appris auprès de mes camarades, tous plus passionnés les uns que les autres. C’est une très bonne école très connue dans le domaine de la 3D. Elle est présente à Montpellier, Toulouse et depuis peu à Nantes.

Peux-tu nous en dire plus sur ton parcours professionnel ?
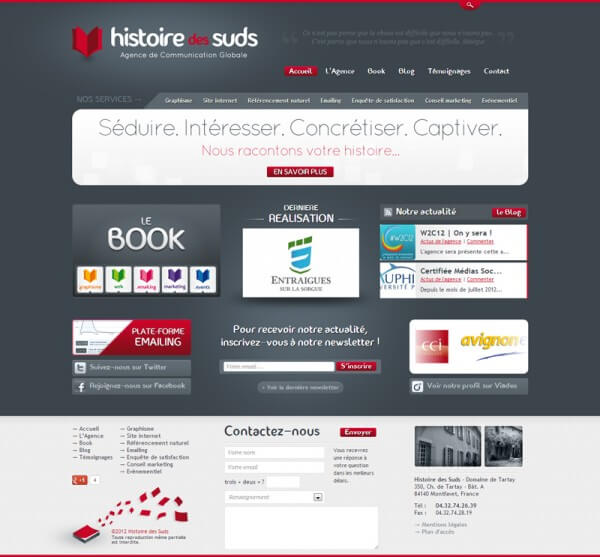
Je ne suis pas vraiment un modèle à suivre. Après 2 échecs cuisants au BAC, je me suis tourné vers l’école de STUDIO M à Montpellier pour faire une année de MANAA (Mise à niveau en Arts Appliqués) parce que je ne savais pas vraiment ce que je voulais faire. Pour concilier informatique & dessin j’ai choisi cette formation que j’ai réussie avec succès en même temps que mon BAC S, que j’ai repassé pour la 3ème fois en candidat libre (quand vous voulez quelque chose, il faut s’accrocher !). Ensuite, passage à l’ESMA comme je l’ai dit plus haut pendant 2 ans. Avec mon BTS en poche, je commence à chercher du travail après l’été et là j’ai eu un gros coup de chance ; on m’appelle pour un entretien au mois de septembre 2007 et en octobre j’étais embauché et propulsé dans la vie active. Pas très à l’aise au départ, je me suis auto-formé sur le tas (création de site, de logos, de dépliants…) pour être le plus autonome possible. Je suis resté 3 ans et demi dans cette petite agence d’Avignon. Après je me suis expatrié à Londres pendant 6 mois pour chercher un job de webdesigner. Malheureusement on ne m’a pas laissé ma chance cette fois-ci (un peu à cause de mon anglais qui était moyen à l’oral). Finalement je suis rentré en France et en août 2011, je me suis décidé à me lancer en Freelance et en même temps à faire des formations sur Tuto.com. Mon premier client en freelance a été l’Agence de comm’ où j’avais travaillé (« Histoire des Suds ») qui m’a confié la refonte de leur site internet. Je ne regrette absolument pas ce choix aujourd’hui, être freelance c’est une qualité de vie qui n’a que des avantages pour moi.
Ton expérience professionnelle la plus marquante ?
A vrai dire je n’ai pas eu de supers projets, pour le moment, qui m’ont fait sauter au plafond ou qui m’ont passionné pendant des jours et des nuits. Mon expérience professionnelle la plus marquante, je la vis aujourd’hui sur Tuto.com.

Quels sont les enjeux réels du métier de webdesigner ? Les contraintes ?
Je pense qu’il faut avoir une palette d’outils assez large pour répondre aux attentes des clients, qui sont très différentes sur chaque projet. Webdesigner ce n’est pas seulement mettre des couleurs et des formes sur une page blanche, c’est aussi de l’écoute pour répondre à un besoin réel ou un problème de communication. On apporte son expérience, son savoir-faire, mais aussi ses conseils, afin de guider le client qui est souvent perdu dans ce domaine qu’il ne connaît pas.
Quelles sont les qualités requises pour être un bon webdesigner ?
Il faut être rigoureux, patient, créatif, réactif et à l’écoute des besoins du client. Une bonne approche dès le départ sur un nouveau projet vous fera gagner beaucoup de temps par la suite. Malheureusement, la créativité ne s’apprend pas vraiment, on est créatif ou on ne l’est pas, mais vous pouvez toujours vous nourrir d’images pour essayer de construire petit à petit “votre oeil graphique”.

La concurrence dans ton domaine d’expertise est assez rude ; qu’est-ce qui te permet de faire la différence, selon toi ?
Je ne sais pas vraiment. C’est vrai qu’il y a beaucoup de webdesigners sur le marché en ce moment mais je pense qu’il y a du travail pour tout le monde. Espérons que ça dure, peut-être que le design & le dev’ sur smartphone aura de plus en plus de poids mais je m’adapterai comme je l’ai toujours fait. Une autre qualité que je n’ai pas citée plus haut, c’est la capacité de s’adapter à toute situation et d’évoluer sans cesse pour être toujours au top. C’est valable pour n’importe quel domaine de compétence et pas spécifique au métier de webdesigner.
As-tu des projets particuliers pour ton avenir professionnel ?
J’espère un jour faire de la formation en réel dans une école comme l’ESMA par exemple ou dans un centre de formation. Je vais essayer de développer cet aspect-là tout en continuant à faire des tuto pour le site bien-sûr !

Parlons un peu tendance et technique ; que penses-tu du responsive design ?
C’est un gros effet de mode je trouve. Et c’est peut-être pour ça que je n’ai pas fait de tuto sur le sujet. Créer une application mobile oui, mais passer du temps à bricoler le css pour “essayer d’adapter” au mieux son site au mobile, je n’en trouve pas l’utilité. Je ne suis pas arrêté sur le sujet et peut-être que le responsive design va évoluer dans les mois à venir. Pour le moment je trouve ça “gadget” et comme souvent, je ne ferai pas comme tout le monde. Wait and see.
D’autres nouveautés / innovations qui devraient bientôt pointer le bout de leur nez à ton avis ?
Pour l’intégration on utilise depuis quelques temps des balises HTML5 mais je pense vraiment qu’on en est qu’au commencement et que, dans 2 ou 3 ans, on pourra faire beaucoup plus. Cela permettra d’améliorer encore plus l’expérience utilisateur sur les sites web à venir.

Quand tu dis “faire beaucoup plus”, penses-tu à quelque chose en particulier ?
Non pas vraiment. C’est juste que pour le moment il y a quelques développeurs qui font des tests sur les nouvelles fonctionnalités d’HTML5 mais ce n’est pas encore facilement applicable sur nos sites web. Je trouve que HTML5 est encore trop dépendant de Javascript mais j’ai l’intuition qu’il va se débrouiller tout seul comme un grand dans les prochaines années. Sur Tuto.com, le formateur “Simpledev” met souvent en ligne des tuto sur ces nouveautés (Afficher la webcam, Géolocalisation, Localstorage, Canvas pour dessiner …) je vous invite à les visionner si le sujet vous interesse. Toutes ces innovations (et il y en aura d’autres je pense) vont nous donner des outils pour faire interagir l’internaute avec les autres personnes qui sont en train de visiter le site en même temps que vous. Je ne me souviens plus du site qui avait testé ce système, mais on pouvait voir les curseurs de tous les internautes présents sur le site qui se déplaçaient. HTML5 devrait nous apporter ces interactions pour améliorer la navigation et l’expérience de chacun sur nos futurs sites web. Pour l’animation aussi, Adobe a proposé il n’y a pas longtemps un logiciel permettant de transformer du flash en HTML5 c’est dire la puissance de ce langage. J’essaierai de faire quelques tuto sur le HTML5 dans les mois à venir. Une idée me vient à l’esprit ; on pourrait imaginer laisser des commentaires vidéos sur nos futurs blogs … à méditer …
La question décalée du jour : as-tu un tic, un grigri, une musique fétiche… qui t’aide à trouver l’inspiration ?
Non je n’ai pas de gri-gri particulier. Quand j’ai un doute sur un projet ou que je cherche des réponses pour améliorer un design ou un logo je demande de l’aide à ma copine qui me donne un avis très objectif et sincère sur mon travail. Si c’est bien elle me le dit, mais si ce n’est pas bon elle me le dit aussi. Et quelque part j’ai besoin de ça, même si la critique est quelquefois dure à encaisser, elle me fait avancer malgré tout. Ah oui, si je n’ai vraiment pas d’idée je tourne sur mon fauteuil en regardant le plafond, ça aide parfois ! Ou bien je fais complètement autre chose et j’y reviens plusieurs heures après…

Comment es-tu arrivé sur Tuto.com ?
J’ai connu Tuto.com, qui s’appelait encore Weecast à l’époque lorsque je travaillais en agence de comm’ début 2010. J’ai acheté moi aussi quelques tuto pour me perfectionner sur certains langages/logiciels. Ensuite, j’ai posté un tutoriel gratuit « Créer un logo simple ». Il a cartonné, j’ai eu beaucoup de retours positifs, mais j’ai quand même attendu fin octobre 2011 pour me lancer vraiment. Je suis maintenant formateur actif sur tuto.com depuis 1 an pour partager mes connaissances avec tous les membres de la communauté. En peu de temps “Spykrew07” c’est devenu 55 tuto, 8500 ventes, une note globale de 4,8/5 et un super fan club ! Un grand merci à tous !
Tes tuto ont beaucoup de succès sur le site ; quel est ton secret ?
J’ai un petit carnet qui me suit partout où je note toutes les idées de tuto qui me traversent l’esprit. La liste s’allonge de jour en jour. Donc ne vous inquiétez pas (je parle à mes fans), j’ai beaucoup de tuto dans les cartons ! De plus, je m’auto-forme tous les jours donc j’apprends aussi de nouvelles choses qui se transforment souvent en tuto. Je ne sais pas exactement pourquoi mes tuto fonctionnent aussi bien. En tout cas, j’essaye d’être le plus clair et simple possible, et de me mettre à la place du vrai débutant qui ne connaît rien au sujet abordé. Donc quelques fois c’est difficile, car je rabâche un peu pour certains, et pour d’autres quand je passe vite sur certains passages, ils ont l’impression de galérer un peu.

Hormis l’aspect financier, qu’est-ce qui te plaît dans le fait de partager tes connaissances ?
Savoir que mes tuto aident les gens à créer eux-même leur site ou même devenir freelance à leur tour, c’est ça qui est génial ! Et puis si on ne transmet pas ses connaissances c’est un peu dommage finalement. Ça permet aussi de rencontrer de nouvelles personnes et comme je suis aussi freelance à côté, le site m’a permis d’entrer en contact avec de futurs clients. On partage ses connaissances et en même temps on étale ses compétences, donc ça donne de la crédibilité sur ce que l’on sait faire réellement. Tuto.com c’est mieux qu’un CV ;)
Un dernier mot sur Tuto.com ?
Vous êtes vraiment une super équipe très dispo et très cool ! Merci encore à Anne-So qui a préparé cette interview et qui me permet d’améliorer ma visibilité sur Tuto.com. Et enfin, si ce n’est pas déjà fait, je vous invite à vous inscrire à la newsletter de mon site : http://www.adriengazaix.fr pour recevoir mon actualité, mes derniers tuto et surtout des coupons de réduction pour vous remercier de votre fidélité. Bonne formation à tous et à bientôt pour un prochain tuto !!

Tuto : créer un site avec WordPress tomes 1, 2 et 3
Pour en savoir plus sur Spykrew07 :
- son profil tuto
- tous ses tuto
- son site perso