Cette collection d’outils pour designers et web designers rassemble quelques pépites ! Vous y trouverez notamment de quoi augmenter la taille de vos images, créer des arrières-plan accrocheurs pour vos sites, rendres vos mockups plus réalistes grâce à des avatars, créer des dégradés CSS qui correspondent 100% à ce que vous avez en tête, … et bien d’autres choses !
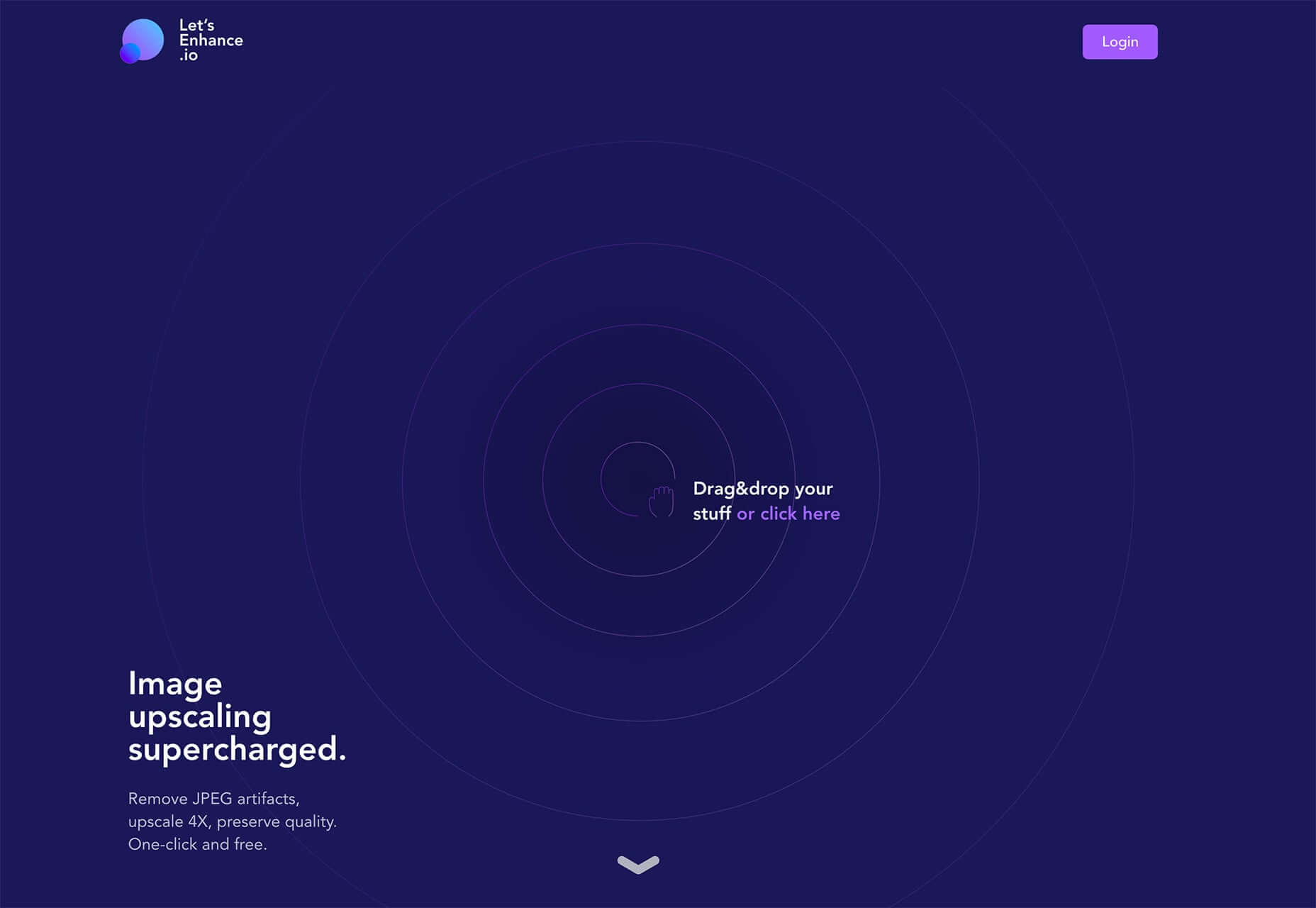
1. Let’s Enhance – Agrandir vos images
Cet outil gratuit vous permet d’agrandir jusqu’à 4 fois les dimensions d’une image, sans perdre de qualité.
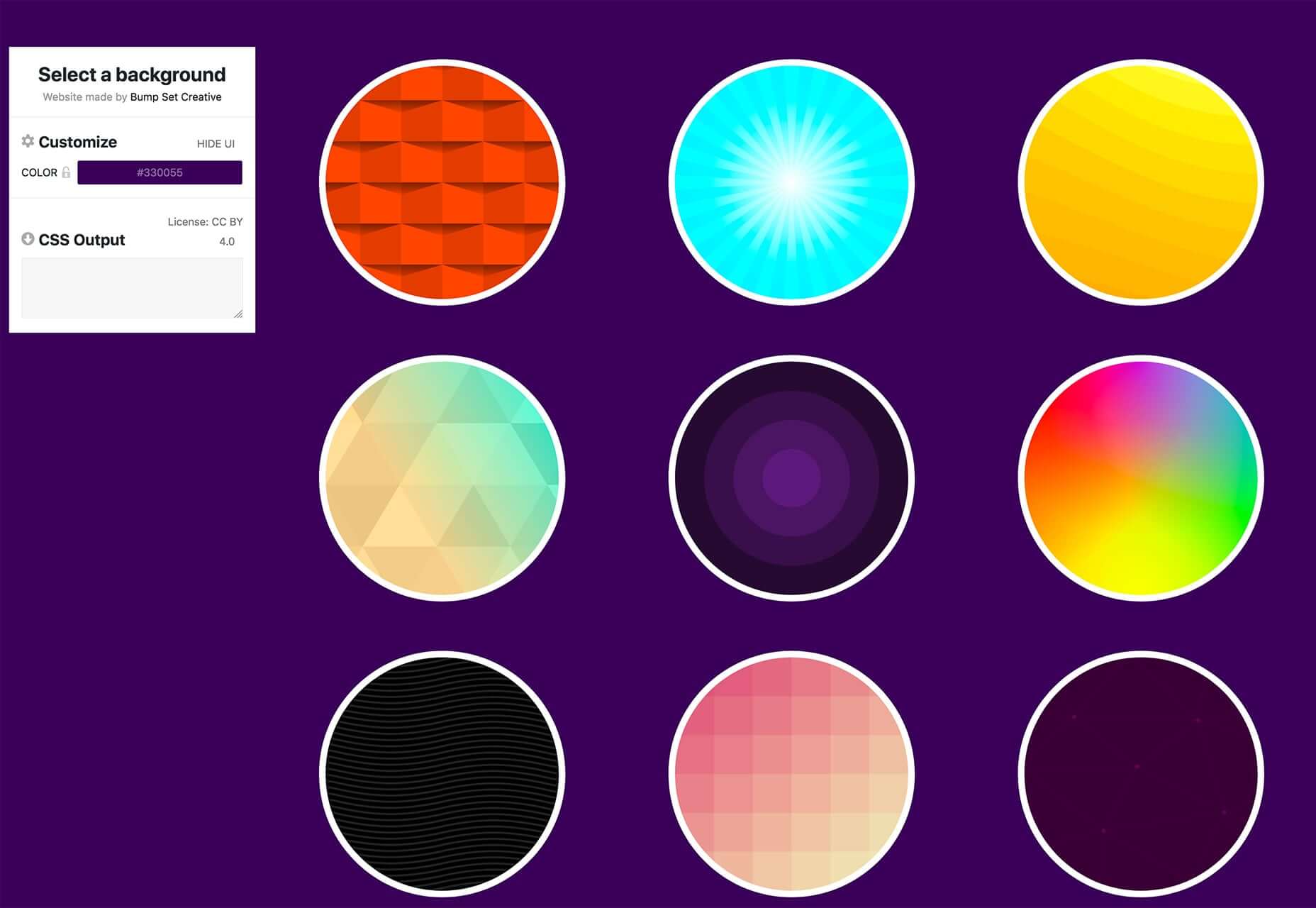
2. SVG Backgrounds
Cet outil vous permet de créer des motifs SVG customisables et des arrière-plans design à utiliser sur vos sites.
3. Storyboarder
Cet outil vous permettra de transformer votre pile de croquis en storyboard animé. Vous pouvez montrer vos idées plus efficacement et les partager avec d’autres. L’outil s’intègre à Photoshop.
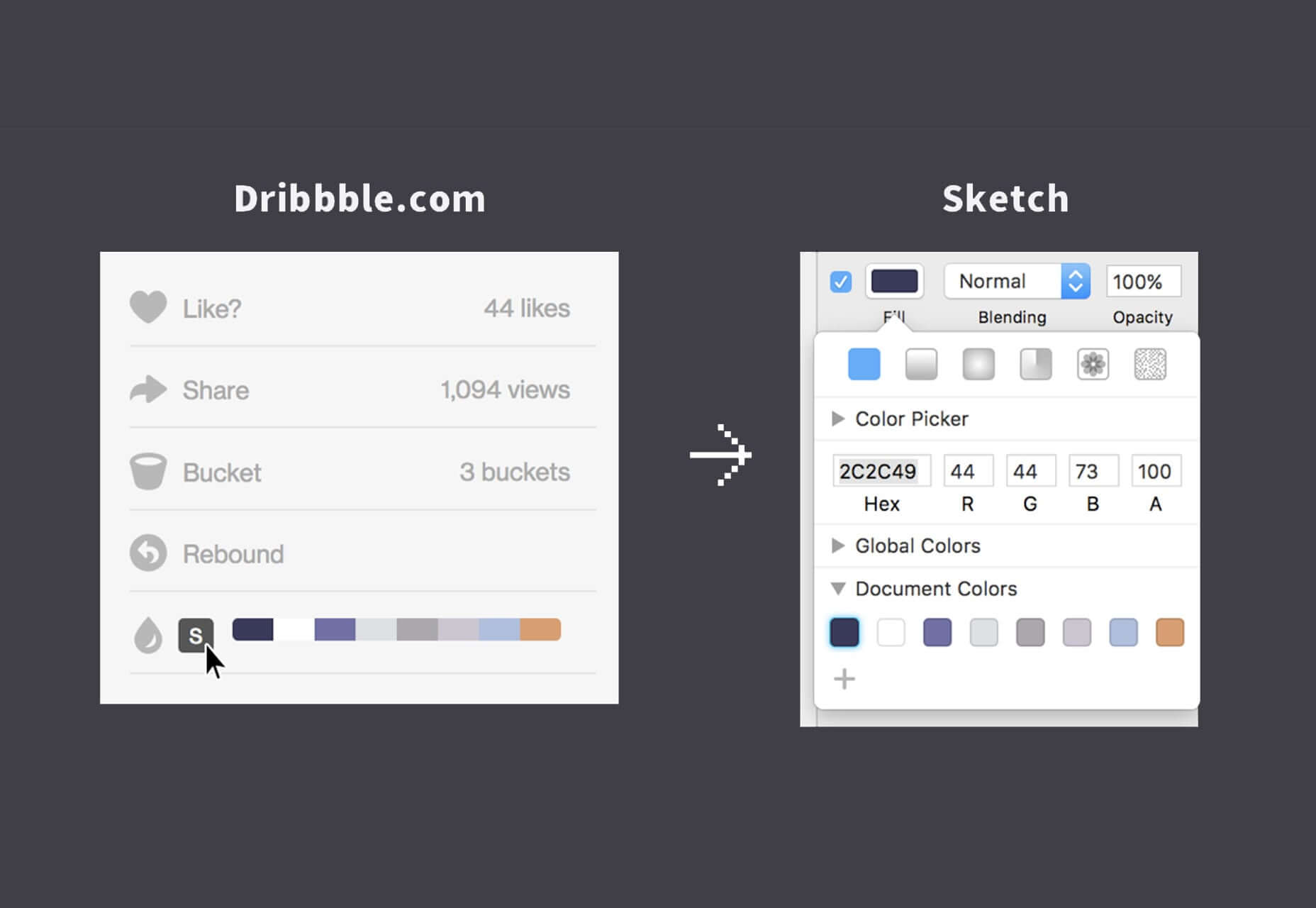
4. Générateur de palette couleurs Dribbble
Avec cet outil, vous pourrez extraire depuis n’importe quelle image la palette de couleur correspondante et l’importer tout droit dans Sketch.
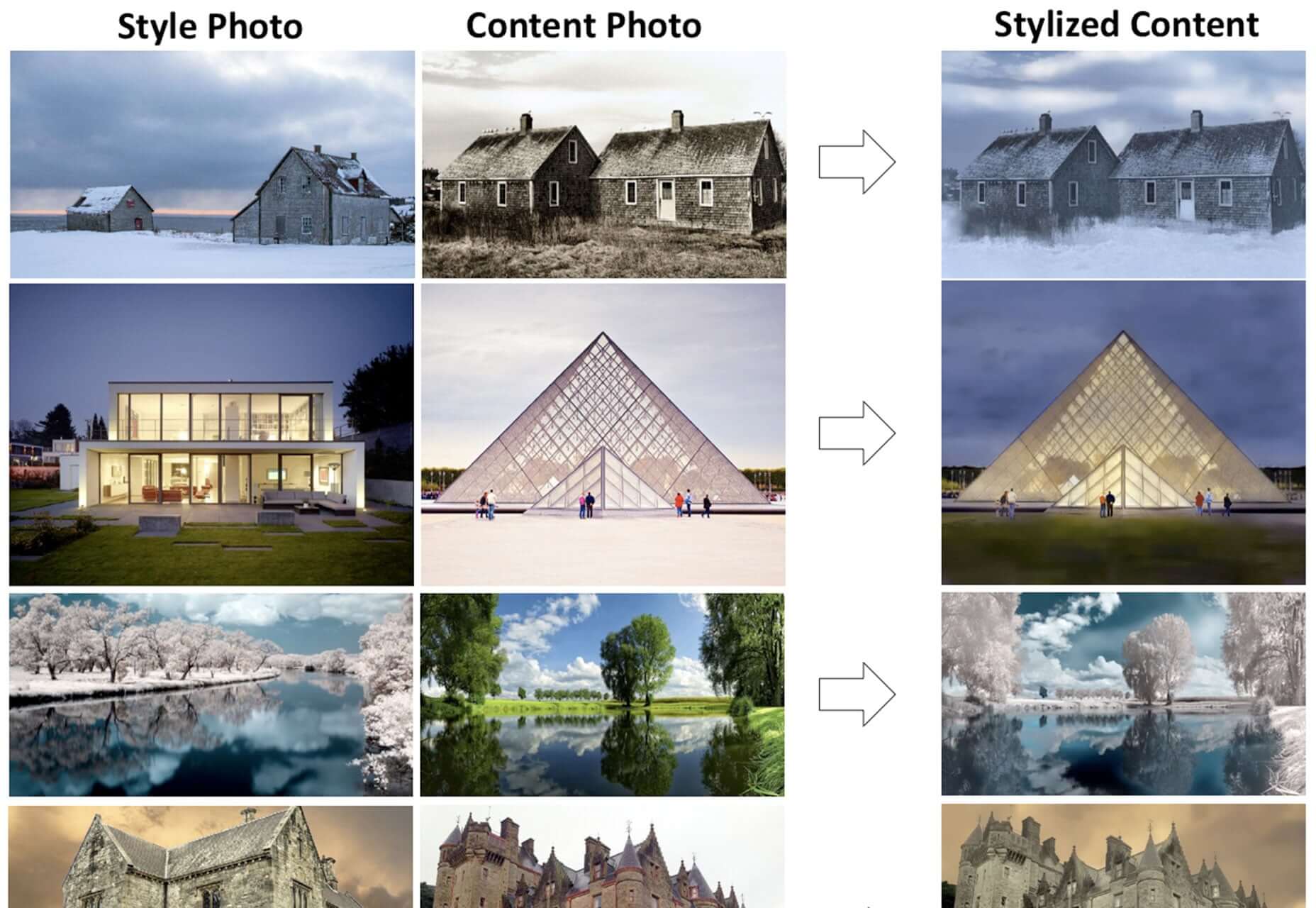
5. FastPhotoStyle
Cet outil nous vient de NVIDIA et permet de transférer le style d’une image A sur le visuel d’une image B.
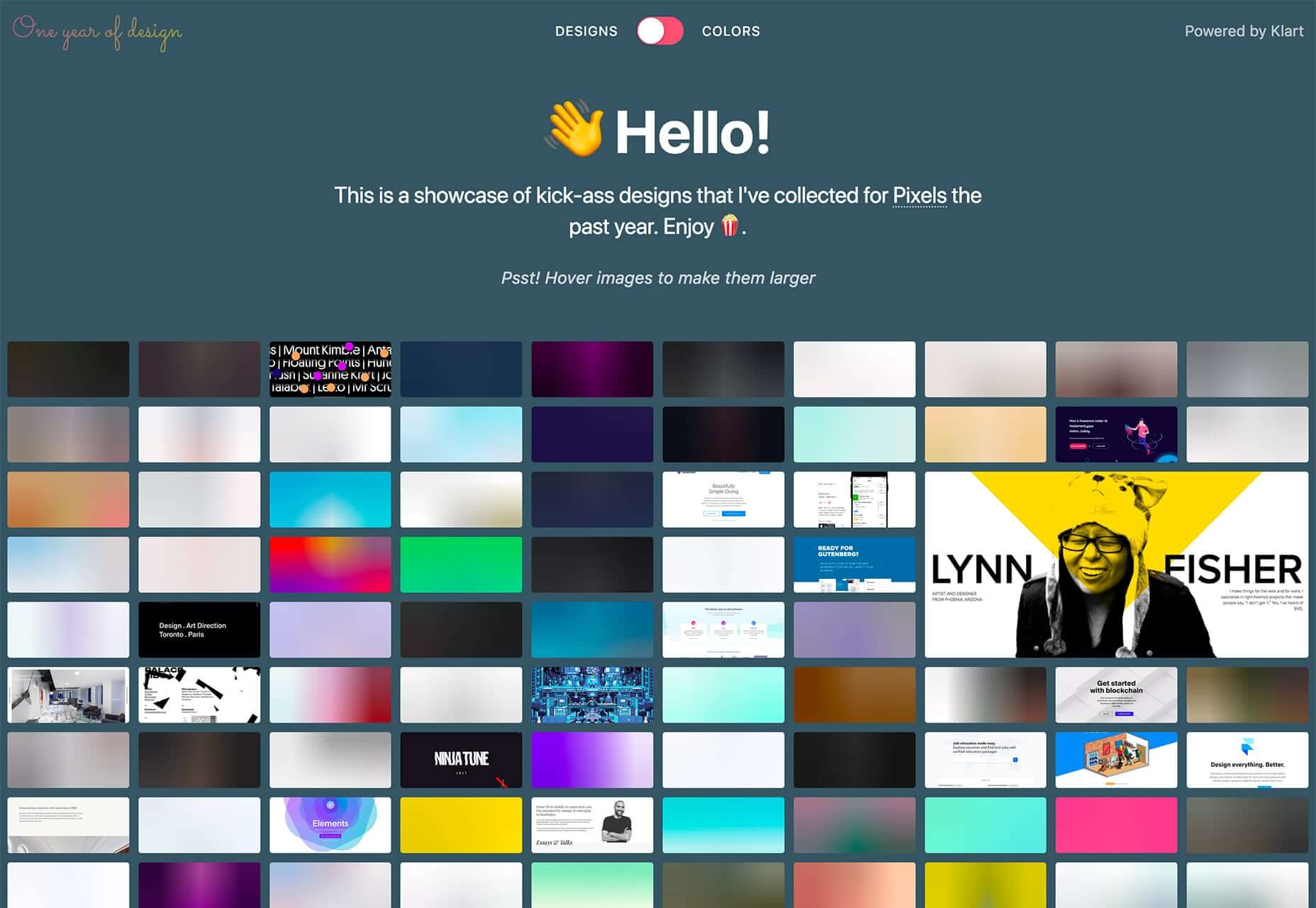
6. One Year of Design
Une collection de superbes web design réalisés en 2017. Le top pour faire le plein d’inspiration !
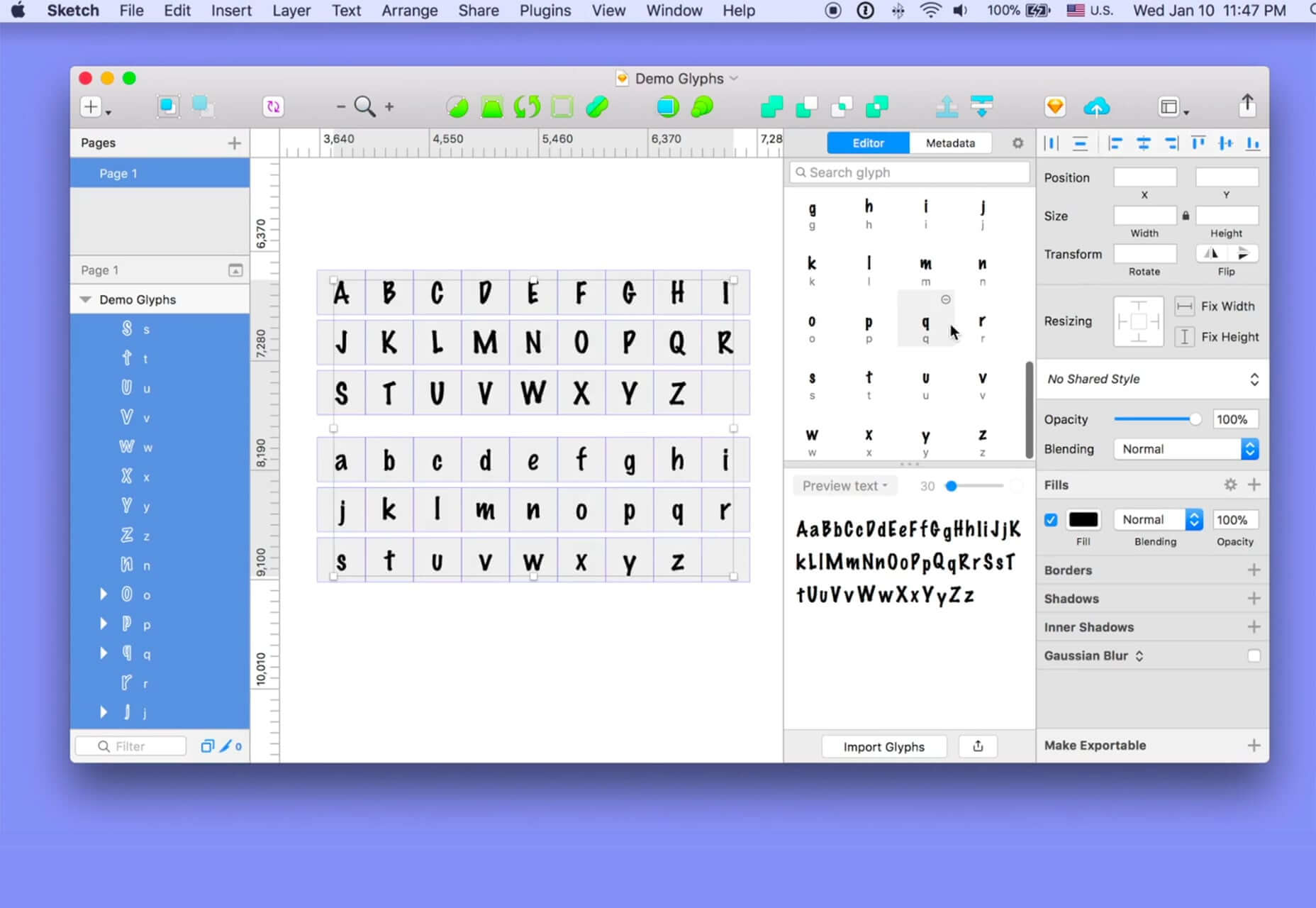
7. FontRapid
Cet outil vous permet de convertir n’importe quelle forme sur Sketch en police d’écriture OpenType.
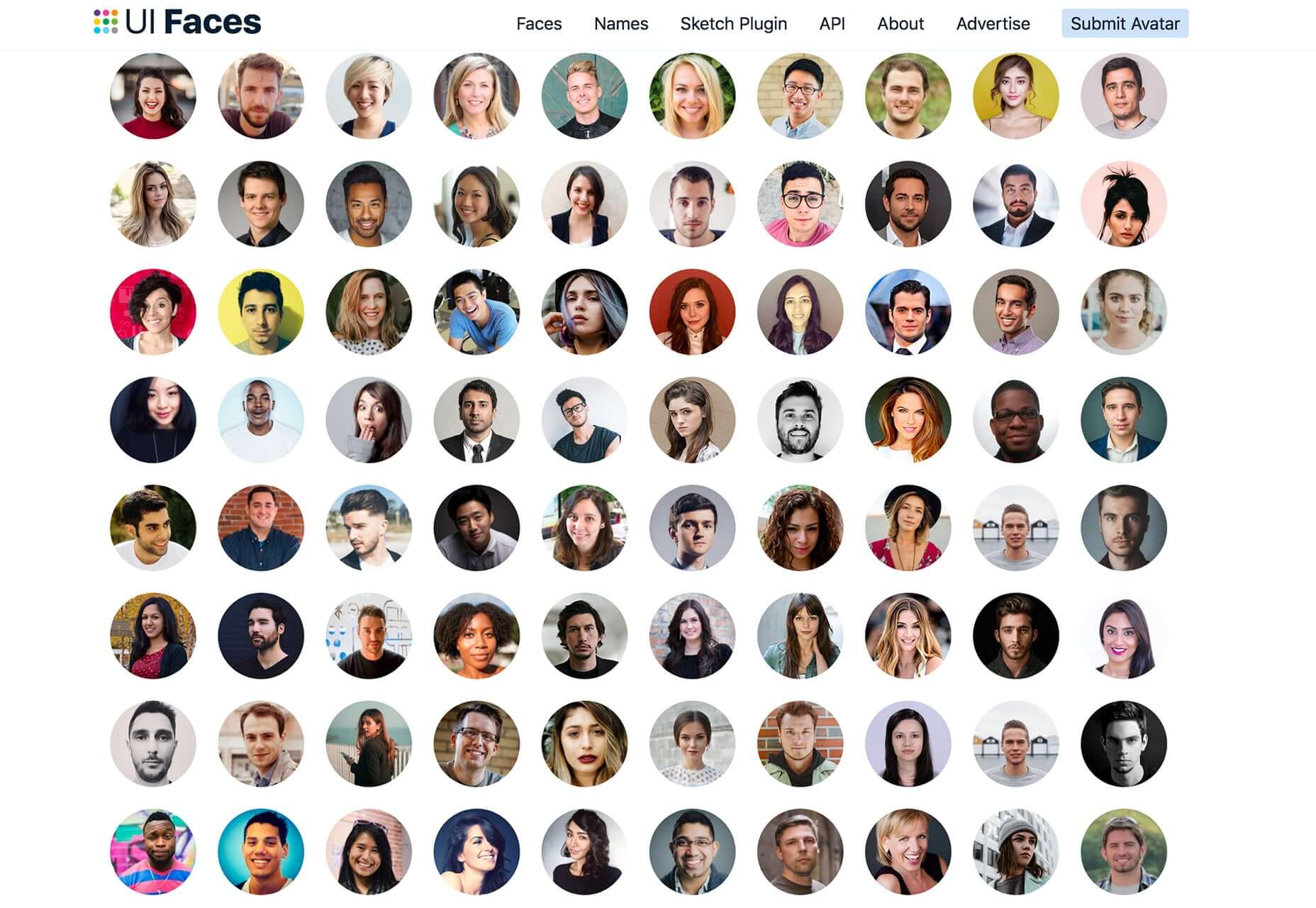
8. UI Faces
L’outil vous permet de trouver très rapidement des avatars correspondants à vos critères pour illustrer vos mockups et les rendre plus réalistes. Vous pouvez filtrer les avatars en fonction des sites dont ils proviennent, du sexe, de l’âge, de l’expression et de la couleur des cheveux !
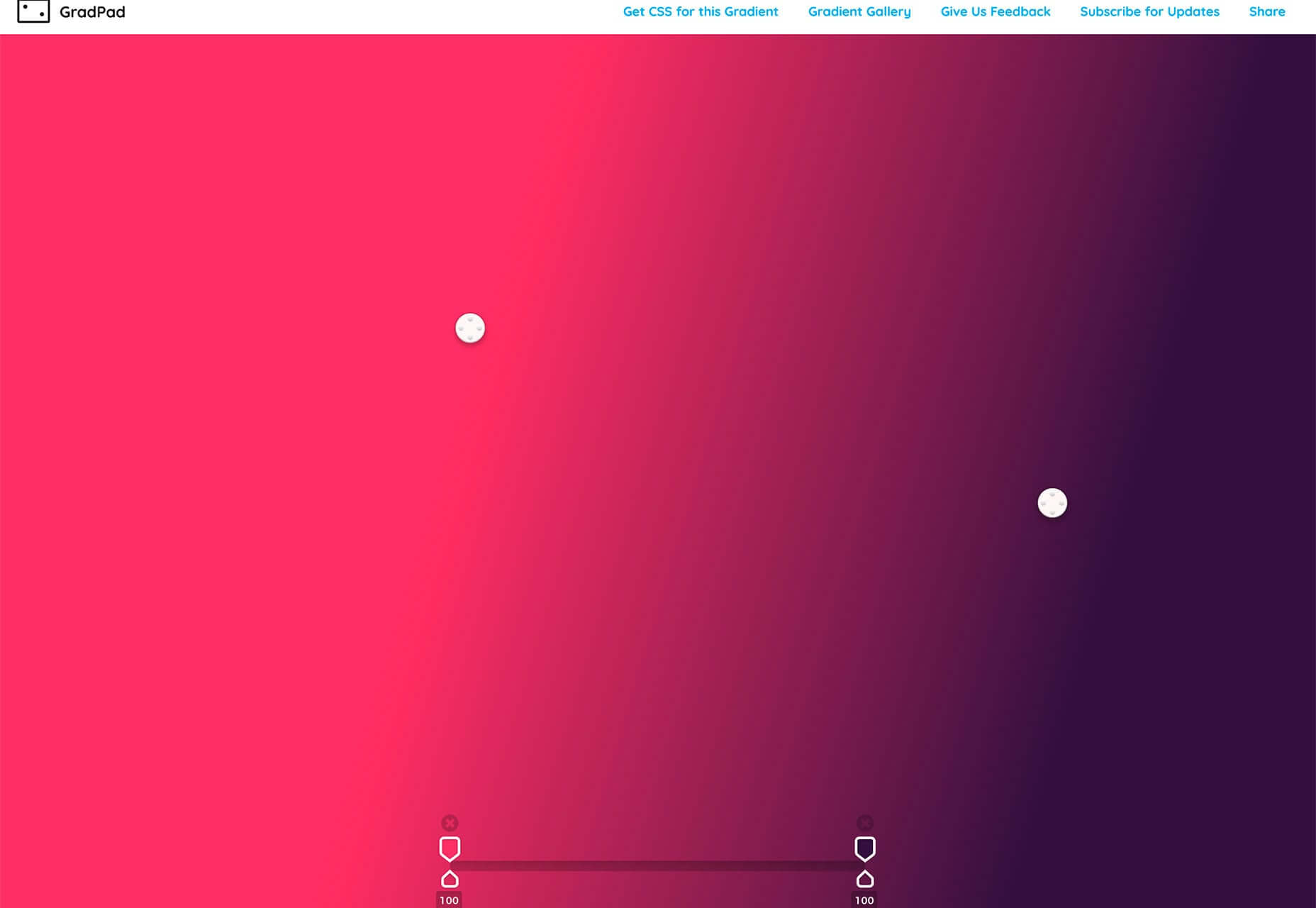
9. Dégradé couleurs CCS avec GradPad
Choisissez votre couleur de début et votre couleur de fin puis manipulez intuitivement l’écart et l’orientation de votre dégradé pour obtenir le résultat que vous désirez. Vous pouvez ensuite récupérer le CSS de votre dégradé et l’utiliser dans vos projets.
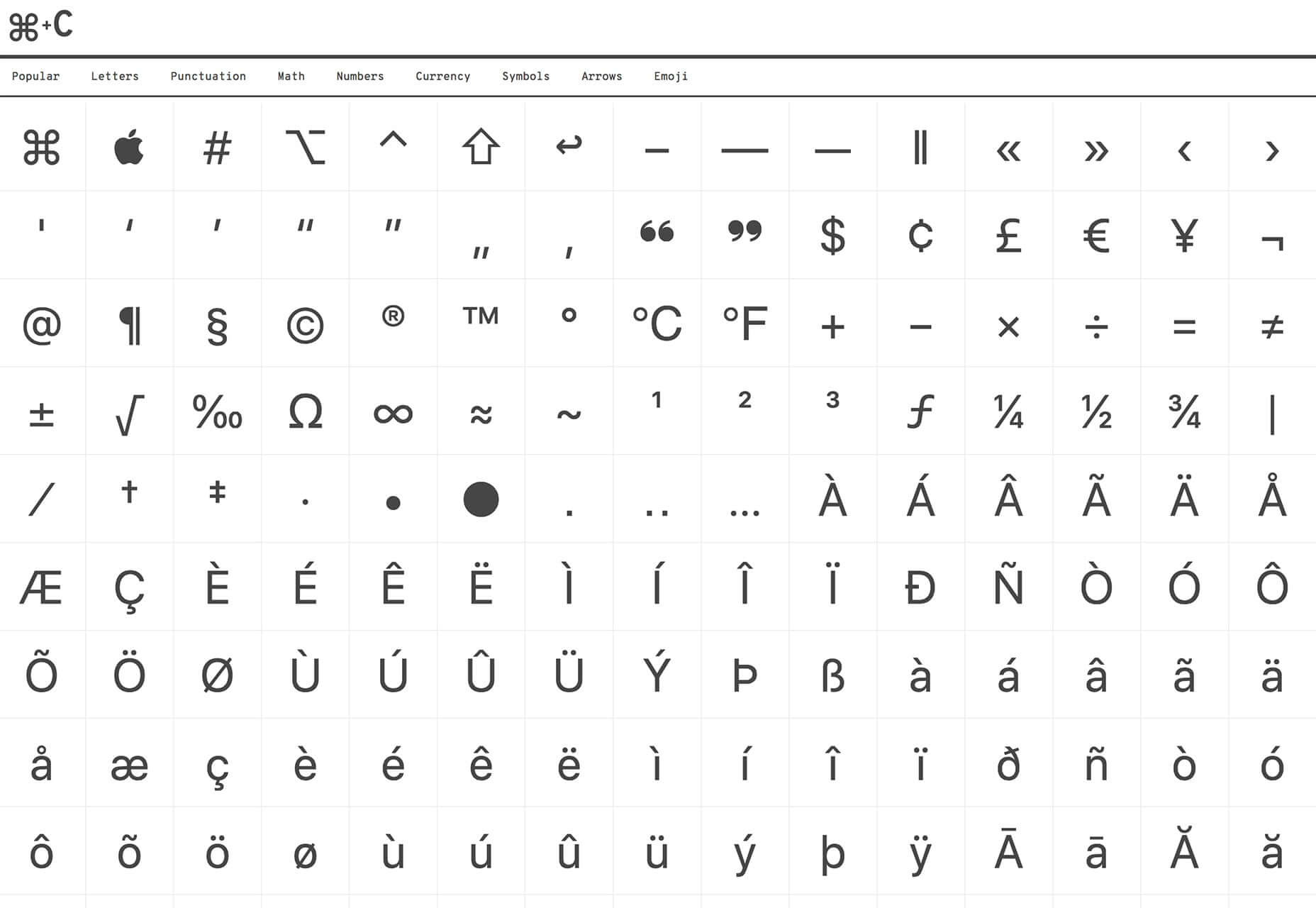
10. CopyChar
Plutôt que d’aller farfouiller dans votre mémoire ou des lieux obscurs pour trouver le bon caractère, CopyChar vous permet d’ajouter des caractères spéciaux à votre clavier.
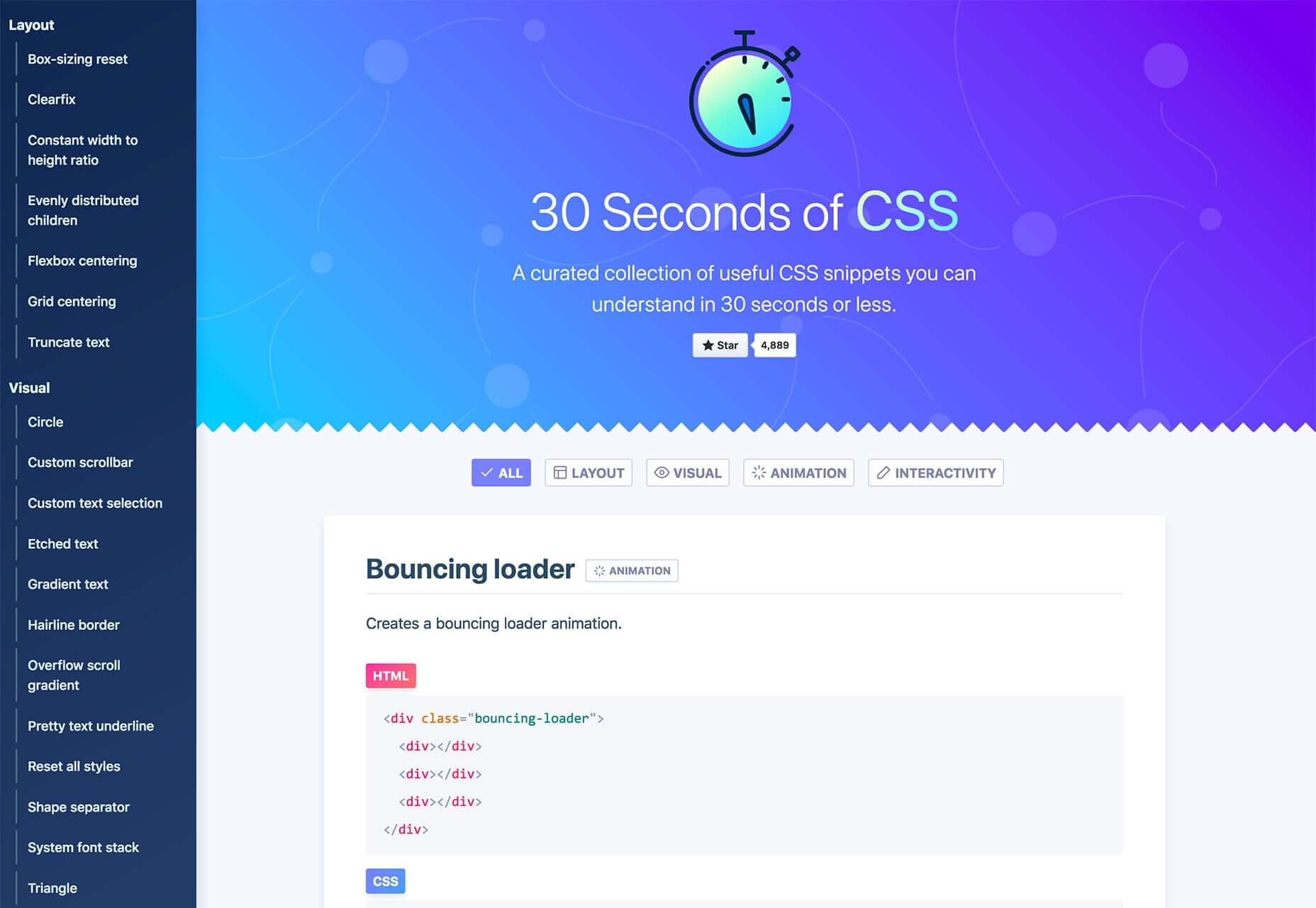
11. 30 seconds of CSS
Cette collection de ressources rassemble des snippets qui peuvent être compris en 30 secondes ou moins et que vous pouvez déployer rapidement sur votre site. Les snippets sont rangés par catégorie.
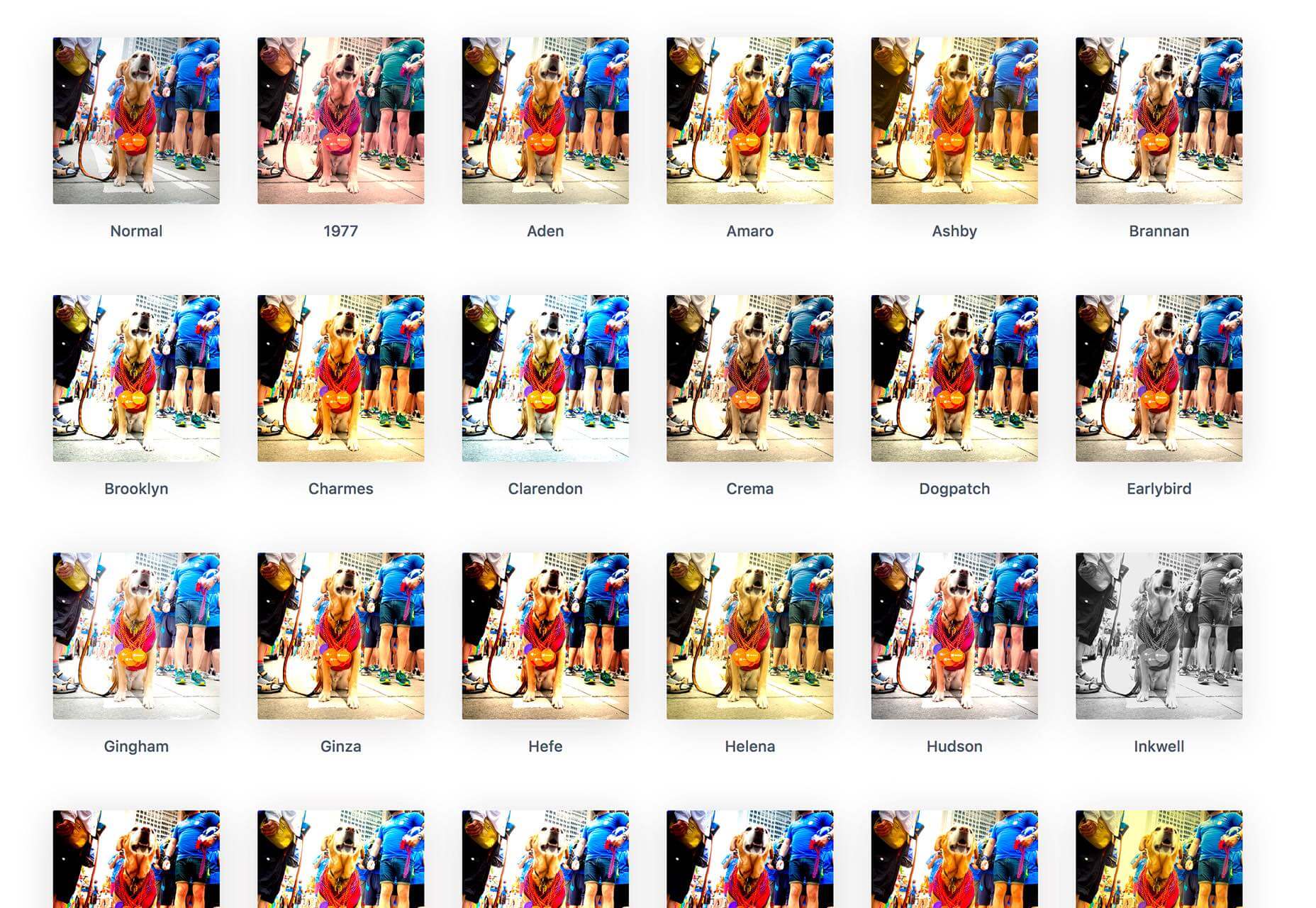
12. Instagram.css
Instagram.css est une collection de filtres Instragram en CSS.
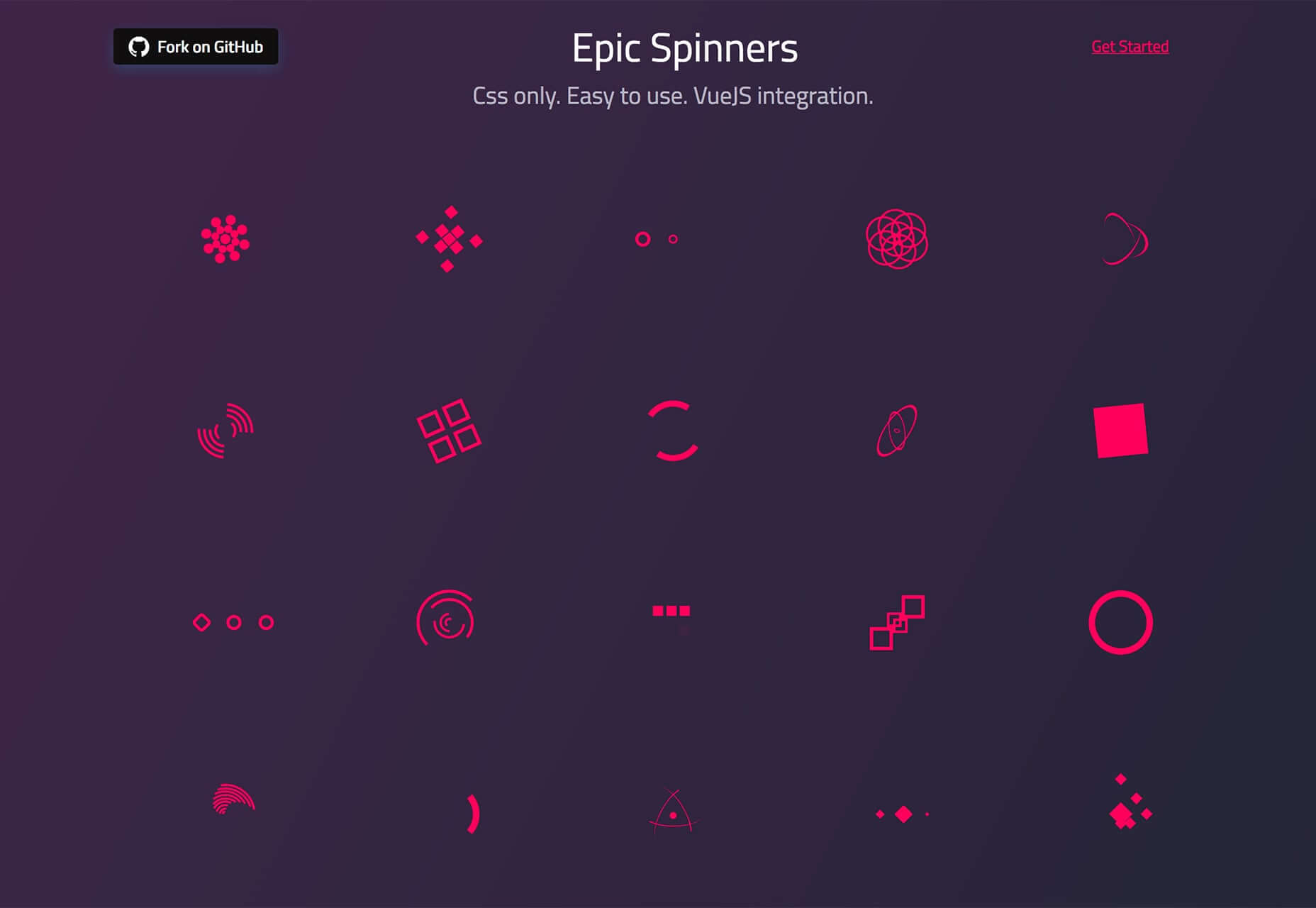
13. Epic Spinners
Une collection d’icônes de chargement animées en CSS à utiliser dans vos projets.