Aujourd’hui, tout site se doit d’être responsive.
Un site « responsive » s’adapte automatiquement au format de l’appareil sur lequel l’utilisateur le consulte. Cela demande un travail supplémentaire, mais nécessaire quand on considère qu’en juin 2017, 56% des visites de site étaient réalisées via mobile, 30,5% via ordinateur et 13,5% via tablette (selon Médiamétrie).
Pour que l’expérience utilisateur soit réussie, vous devez notamment tester les différentes pages de votre site sur l’ensemble des 3 grandes familles d’appareils : ordinateur, tablettes, smartphones …
Les outils gratuits sélectionnés dans cet article font partie des plus rapides et faciles à utiliser pour avoir un aperçu du rendu de votre site sur une multitude de supports et de dimensions. Ils vous permettront de tester les qualités responsive de votre site mais aussi de pouvoir obtenir rapidement un aperçu global du rendu final sur différents supports en quelques clics.
1. Am I Responsive
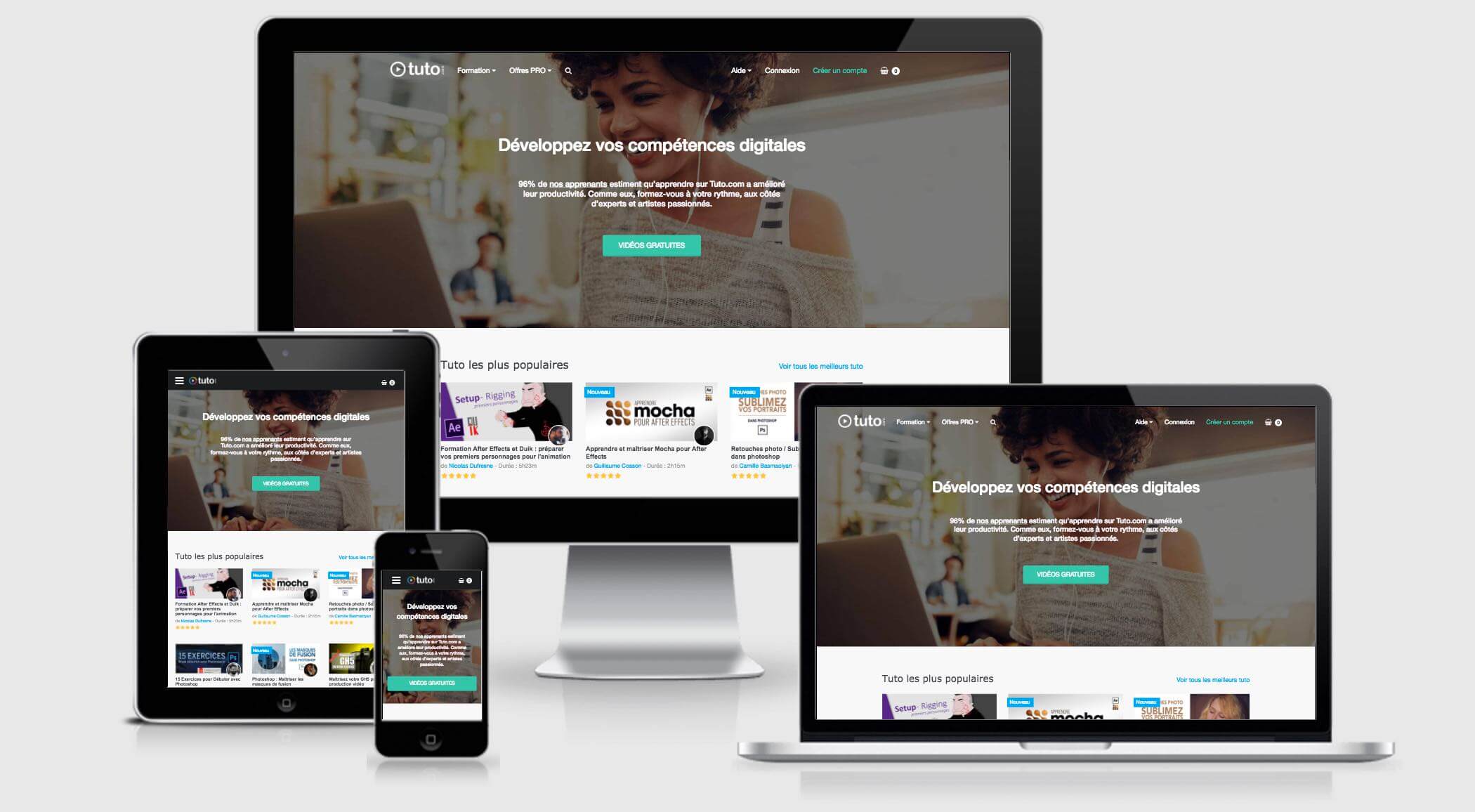
Idéal pour avoir une vue d’ensemble simultanée de votre site sur les différents supports : ordinateur (1600x992px), ordinateur portable (1280x802px), tablette (768x1024px) et téléphone (320x480px). Vous pouvez scroller à l’intérieur de chaque support depuis l’aperçu global et cliquer sur les liens.
2. Responsinator
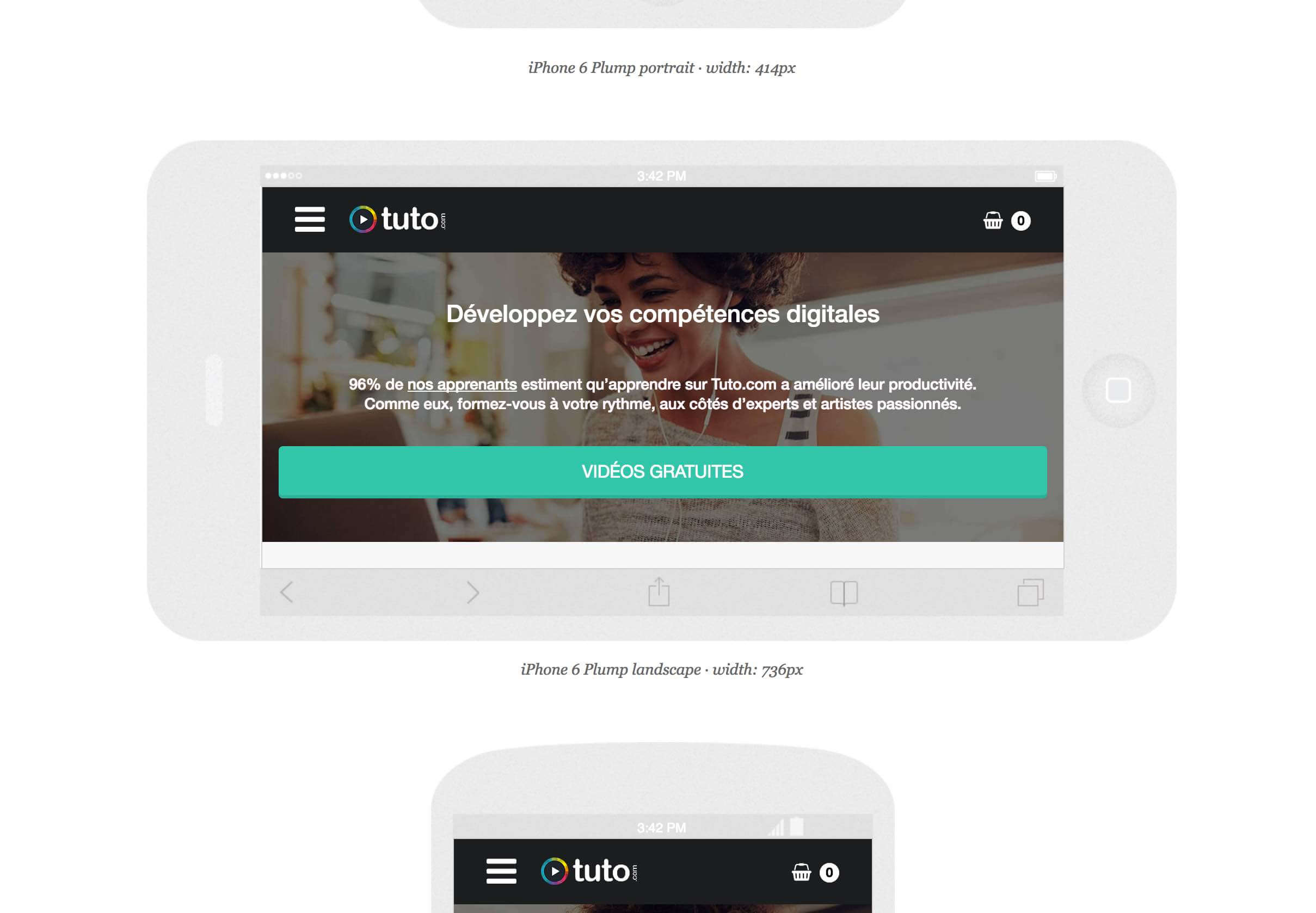
Avec Responsinator, vous n’avez qu’à entrer l’URL du site que vous souhaitez tester et scroller le long de la page pour le voir apparaitre en portrait et en paysage sur iPhone, Nexus et iPad.
3. Responsive Design Checker
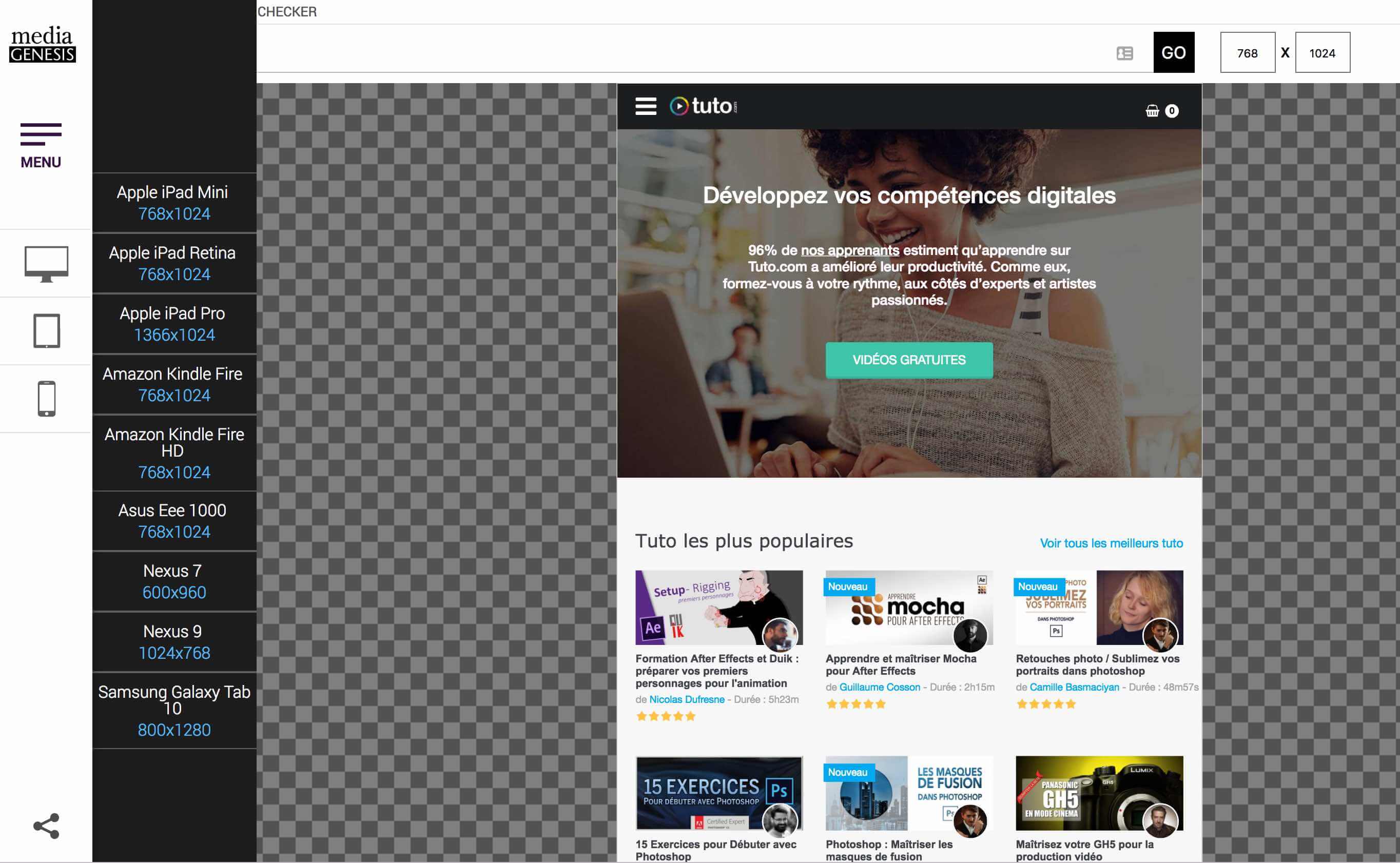
Responsive Design Checker vous permet de choisir facilement l’aperçu que vous désirez à travers les 3 types de supports classiques : ordinateur, tablette et smartphone et sur différents modèles. Vous pouvez afficher en quelques clics le rendu que vous aurez sur iPhone, Galaxy, Xperia, Google Pixel, Nexus pour les smartphones, sur iPad Mini, iPad Retina, iPad Pro, Kindle Fire, Kindle Fire HD, Eee 1000, Nexus et Galaxy Tab pour les tablettes. La liste est régulièrement mise à jour.
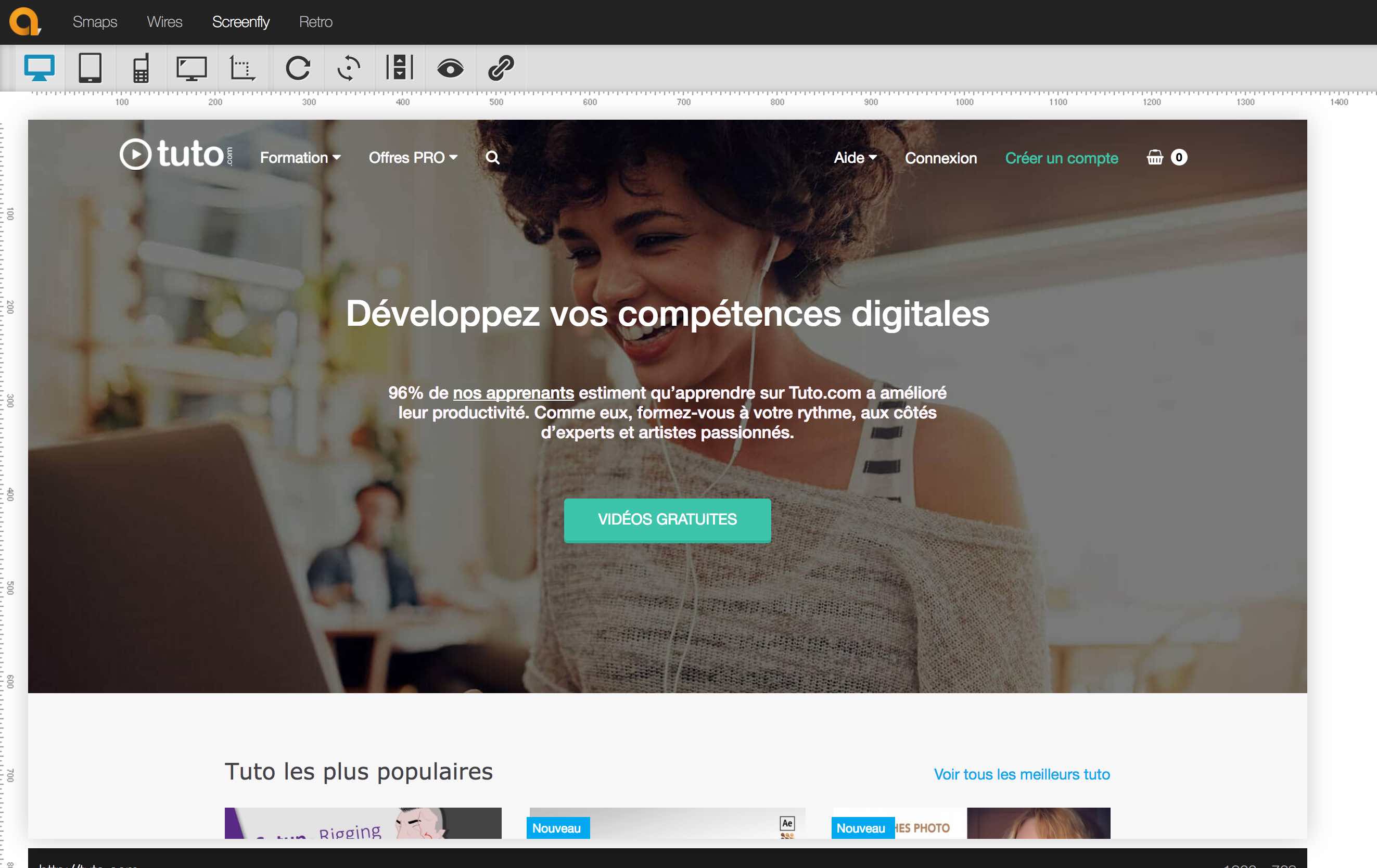
4. Screenfly
Screenfly permet d’avoir un aperçu de votre site sur un grand nombre de supports : écran 10 pouces, 12 pouces, 13 pouces, 15 pouces, 19 pouces, 20 pouces, 22 pouces, 23 pouces, 24 pouces ; tablettes Kindle Fire HD, Asus Nexus, Kindle Fire, iPad, Galaxy Tab, iPad Pro et Surface Pro ; smartphones : Motorola, Blackberry, iPhone, Galaxy, LG, …
Vous pouvez basculer en portait ou en paysage, scroller dans les aperçus et cliquer sur les liens pour tester plusieurs pages facilement.
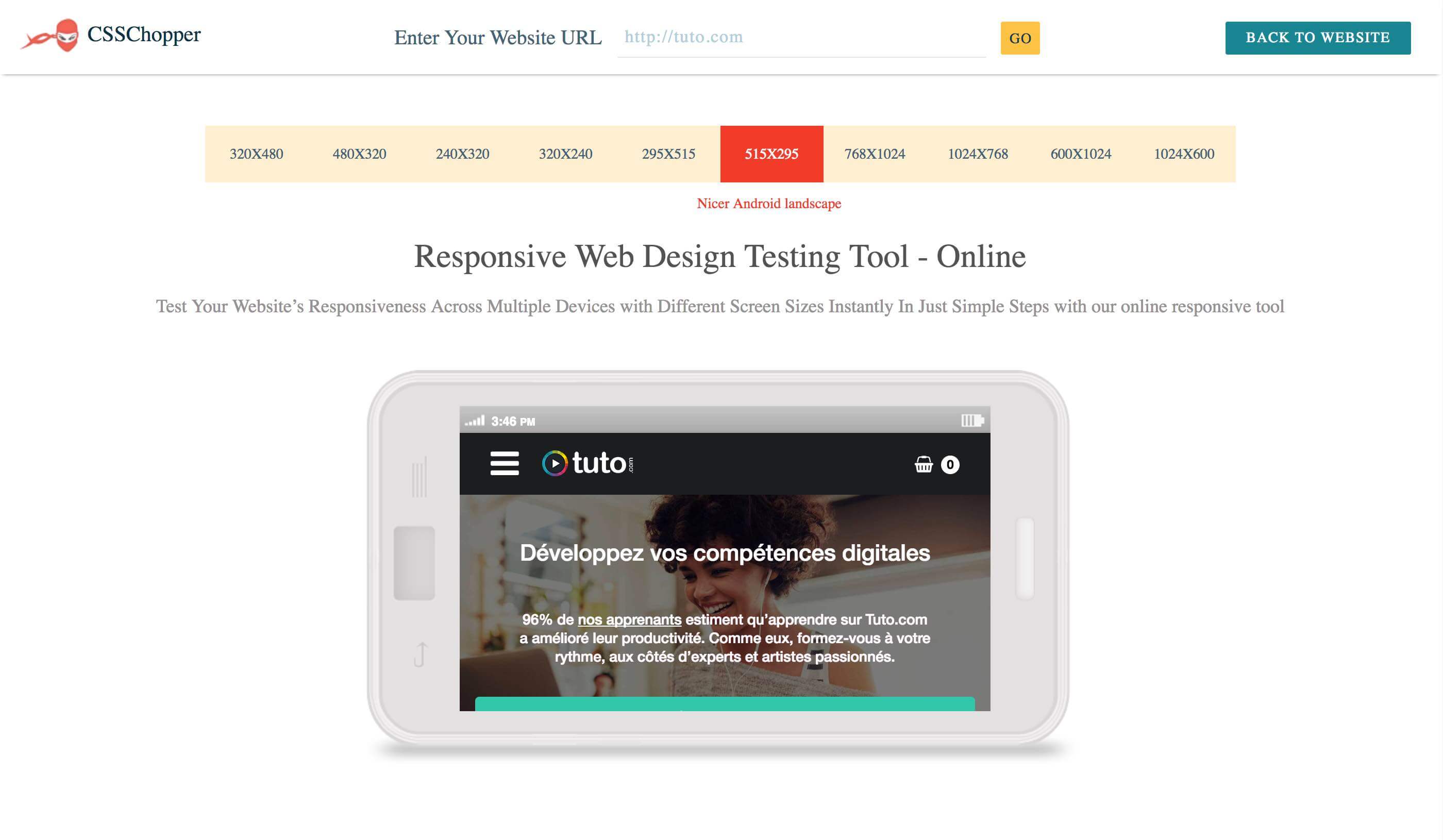
5. Website Responsive Test
Cet outil est une solution idéale pour tester votre site. Il donne un aperçu du rendu final sur un grand nombre de supports (iPhone, Android, Ipad, Kindle) et de dimensions (320×480, 480×320, 240×320, 320×240, 295×515, 515×295, 768×1024, 1024×768, 600×1024, 1024×600). Il vous suffit de renseigner l’URL d’une page web pour évaluer rapidement ses qualités responsive.
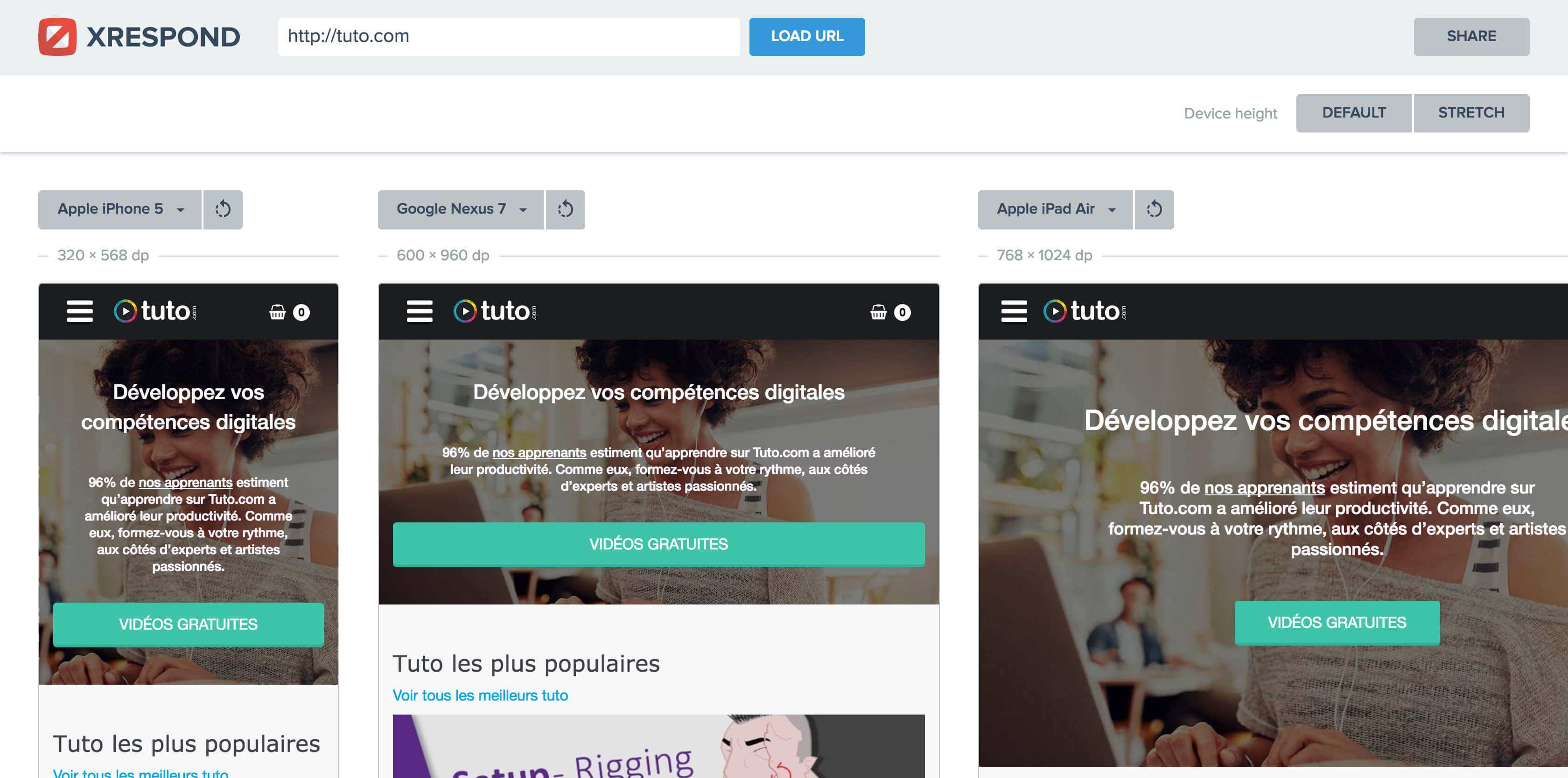
6. XRespond
XRespond vous permet d’avoir un aperçu de votre site en simultané sur plusieurs supports et d’alterner entre l’affichage portrait et paysage simplement. En plus de pouvoir choisir entre les tailles et affichages des principaux devices du marché, vous pouvez également rentrez vous même les dimensions auxquelles vous souhaitez que votre site s’affiche. Comme sur la plupart des autres outils, vous pouvez scroller et cliquer dans les aperçu.










13 novembre 2017 at 17 h 11 min
Salut et merci bcp :)