Dans cet article, vous ne trouverez pas d’outils massifs et complexes, seulement des bibliothèques et plugins JavaScript gratuits aux fonctions très précises, faciles à utiliser.
Au programme : création de sliders, de menus, d’animations, de graphiques … mais aussi d’effets atypiques comme des favicons qui changent quand l’utilisateur quitte votre site (iMissYou), ou encore l’apparition de notes en marge d’un texte au survol de la souris (Marginotes).
1. Choreographer-js
Une bibliothèque simple qui vous aidera à réaliser des animations complexes.
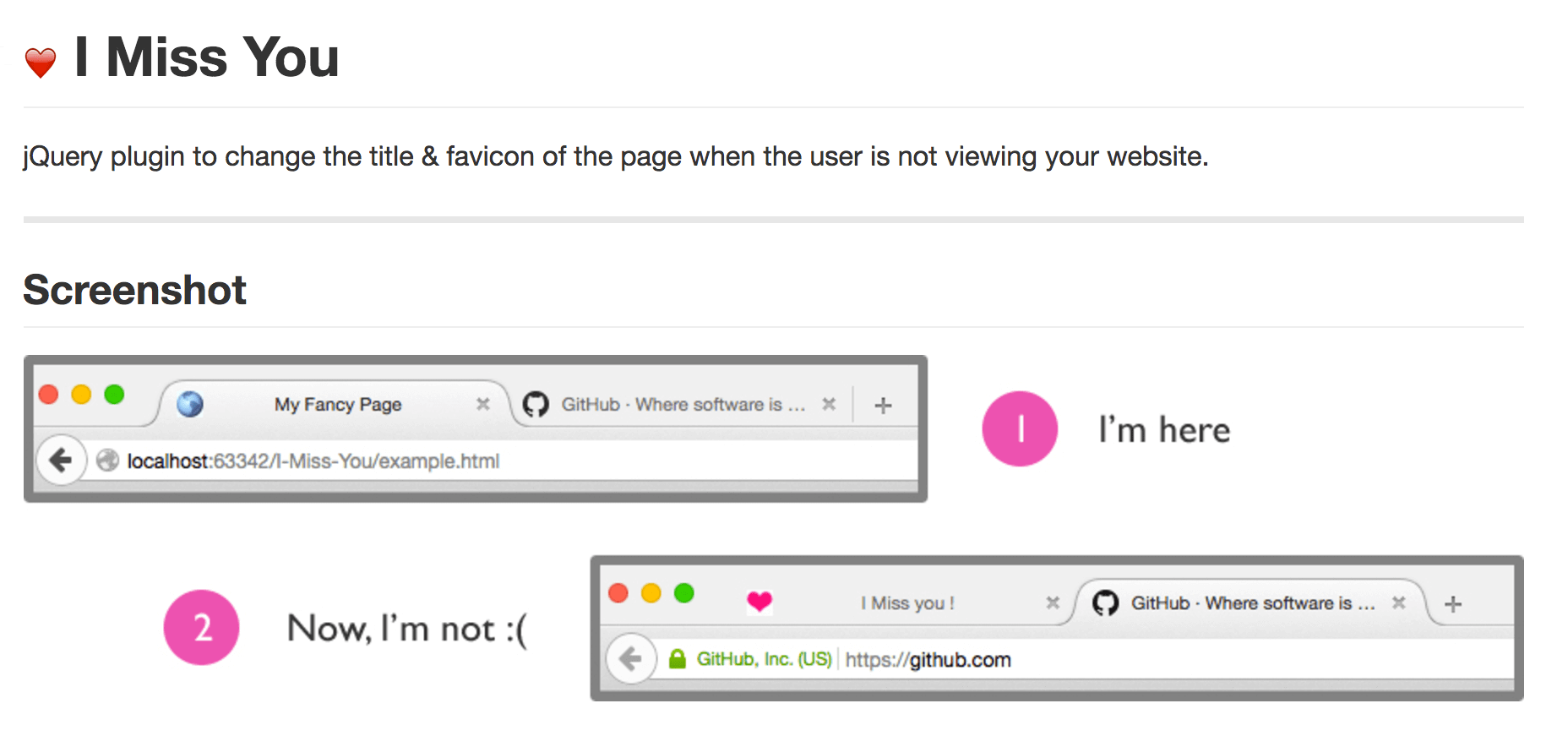
2. iMissYou.js
Ce petit plugin jQuery change le titre et le favicon d’une page web lorsque l’internaute part de votre site.

3. jqGifPreview
Créez des aperçus de GIF similaires à ceux de Facebook grâce à ce plugin jQuery gratuit.
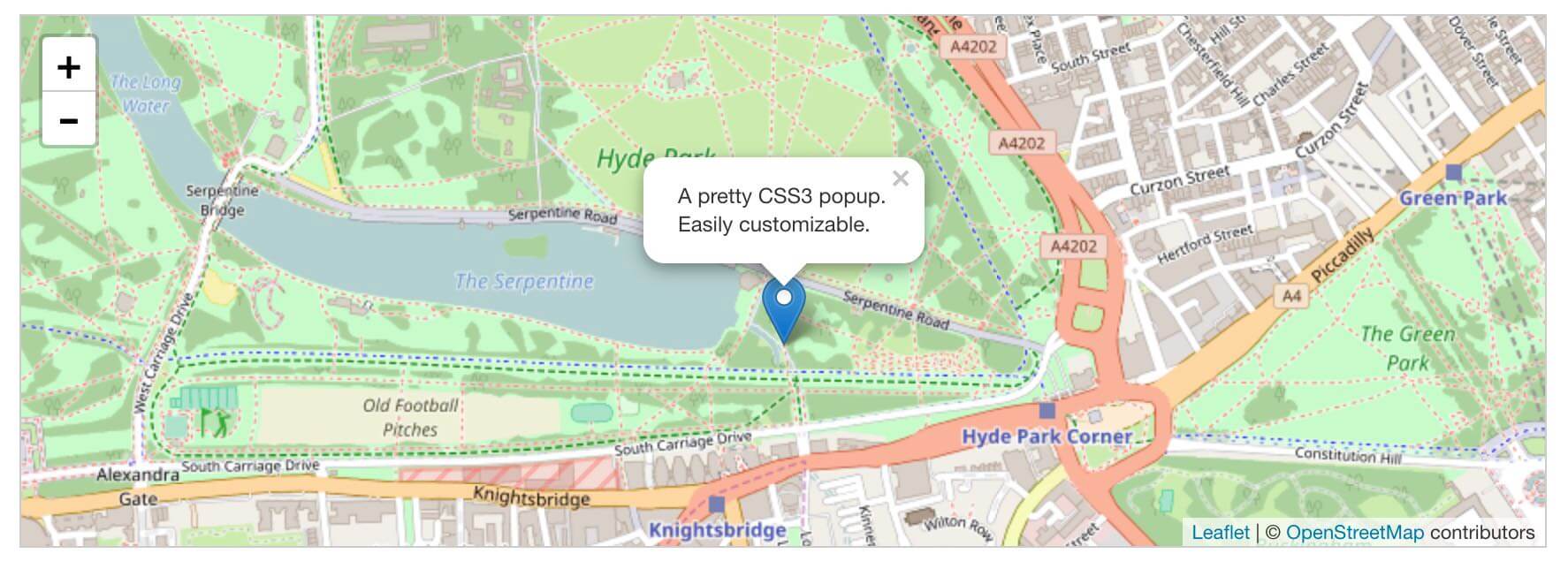
4. Leaflet.js
Leaflet est une bibliothèque Javascript de cartes interactives.
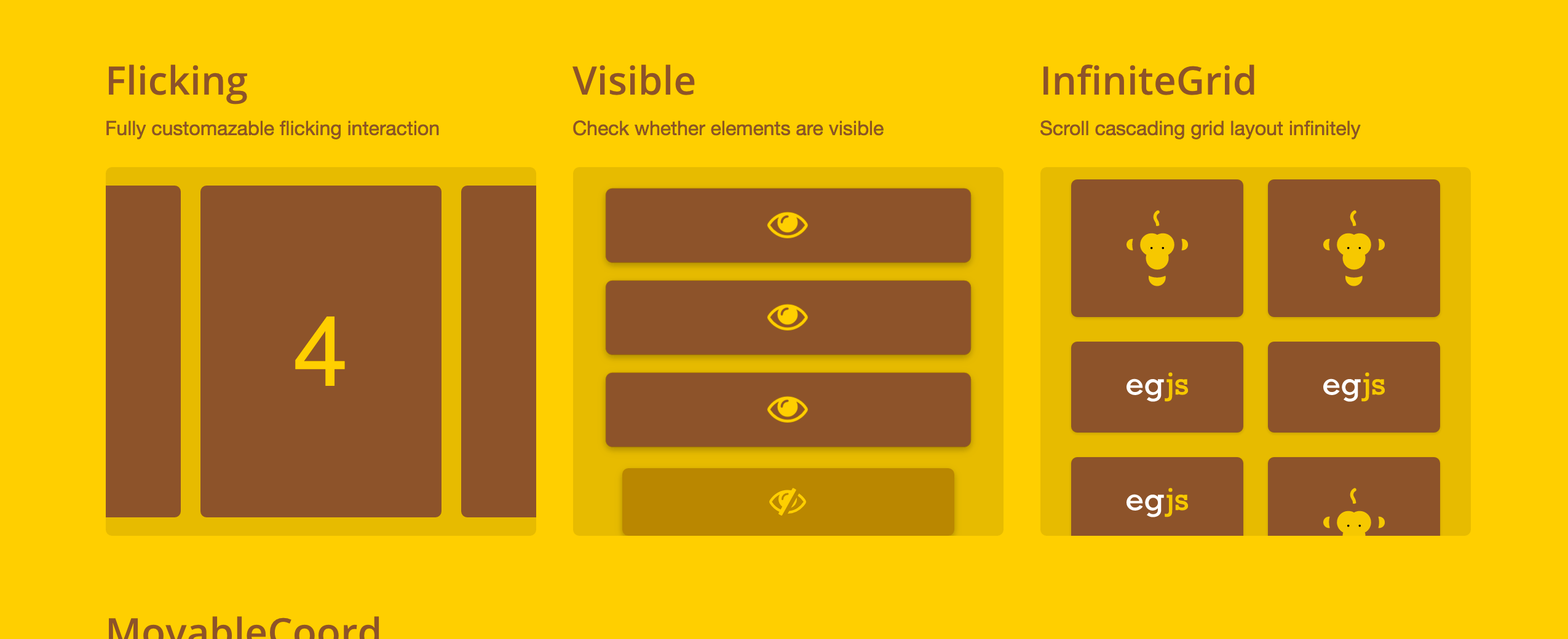
5. egjs
egjs est un pack d’interactions UI, d’effets et autres éléments jQuery.
6. Bideo.js
Cette bibliothèque JavaScript permet d’ajouter facilement des vidéos plein écran en arrière plan de votre site web.
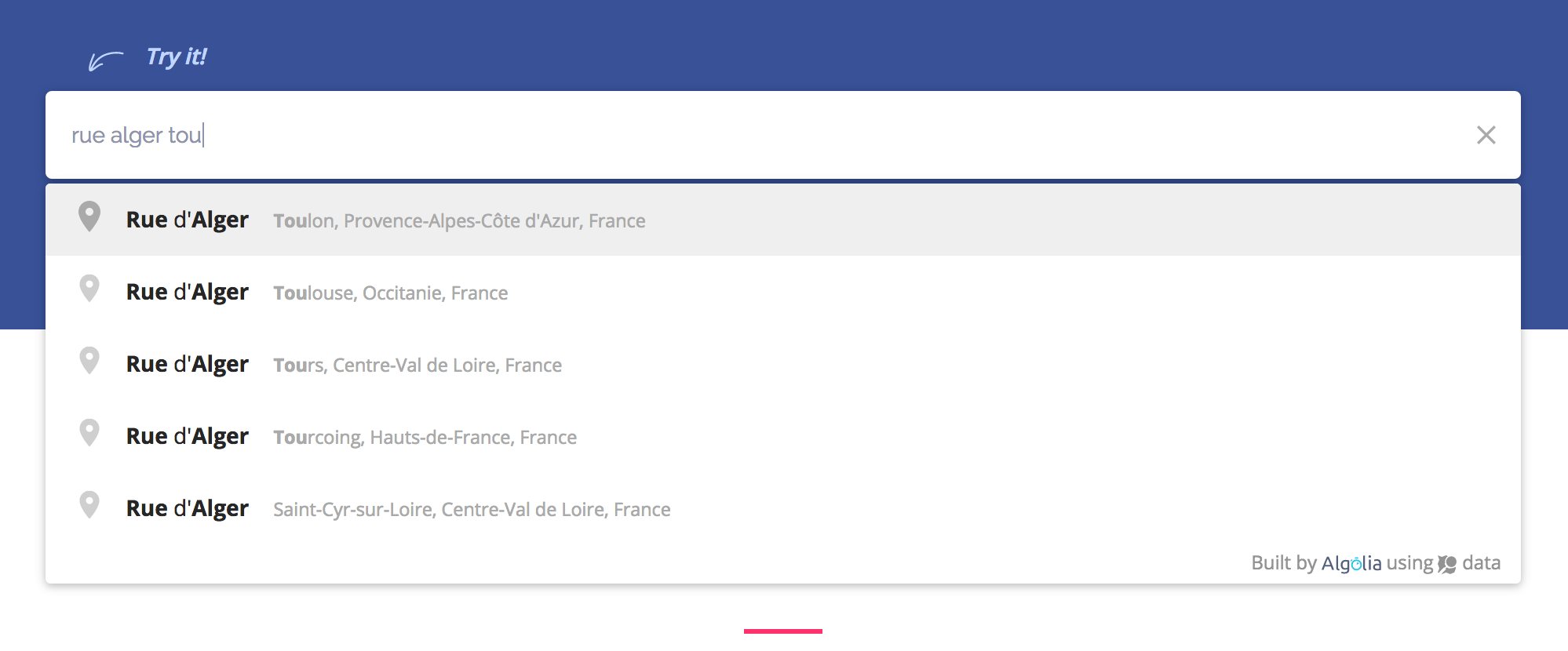
7. Algolia Places
Algolia Places permet d’utiliser facilement la fonction saisie automatique d’adresses sur son site.
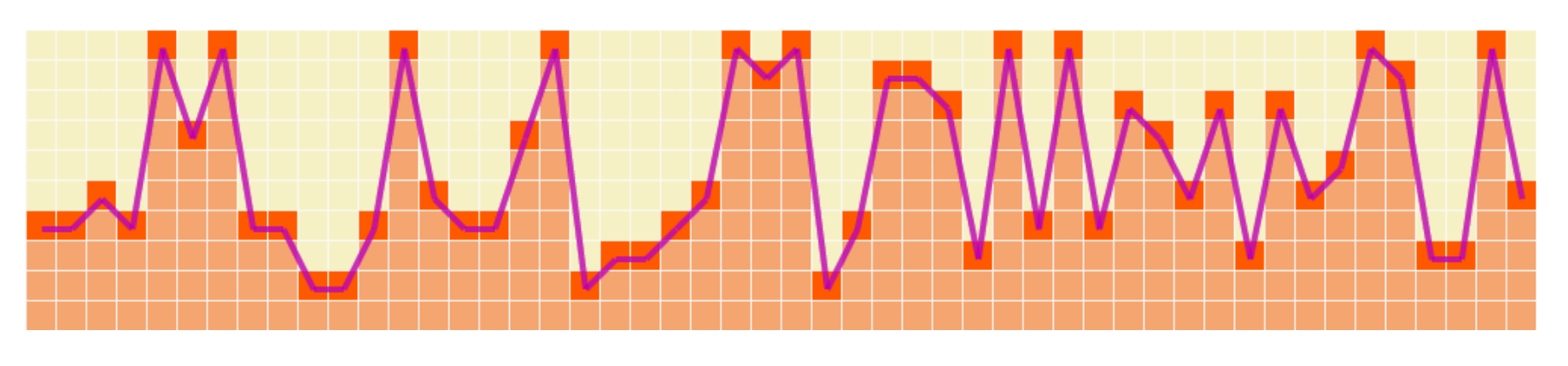
8. jQuery Linechart
Linechart est un nouveau plugin jQuery pour créer des graphiques.
9. ScrollReveal
ScrollReveal permet de créer facilement des animations au scroll de la page sur les navigateurs desktop et mobile.
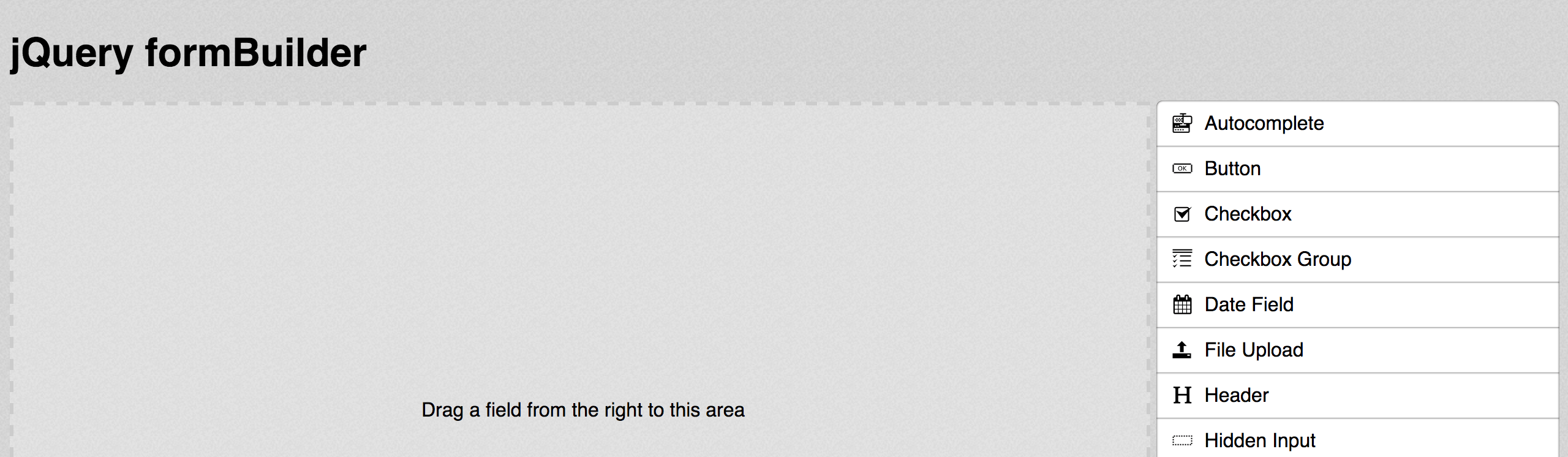
10. jQuery formBuilder
Créez facilement des formulaires drag & drop / glissez & déposez avec ce plugin jQuery.
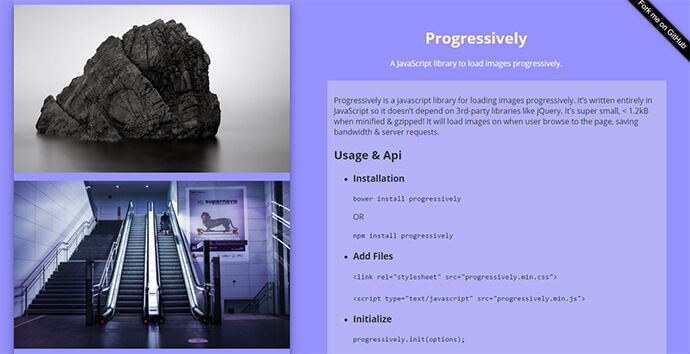
11. Progressively
Cette bibliothèque Javascript gratuite permet de charger les images d’une page web progressivement.

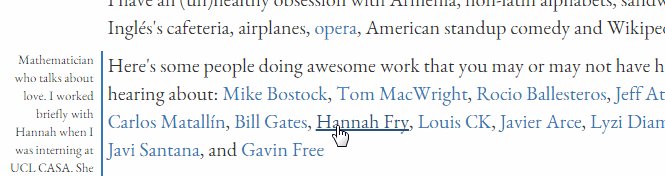
12. Marginotes
Marginotes prend votre sélection jQuery et y ajoute des notes dans la marge avec le texte fourni en attribut HTML.
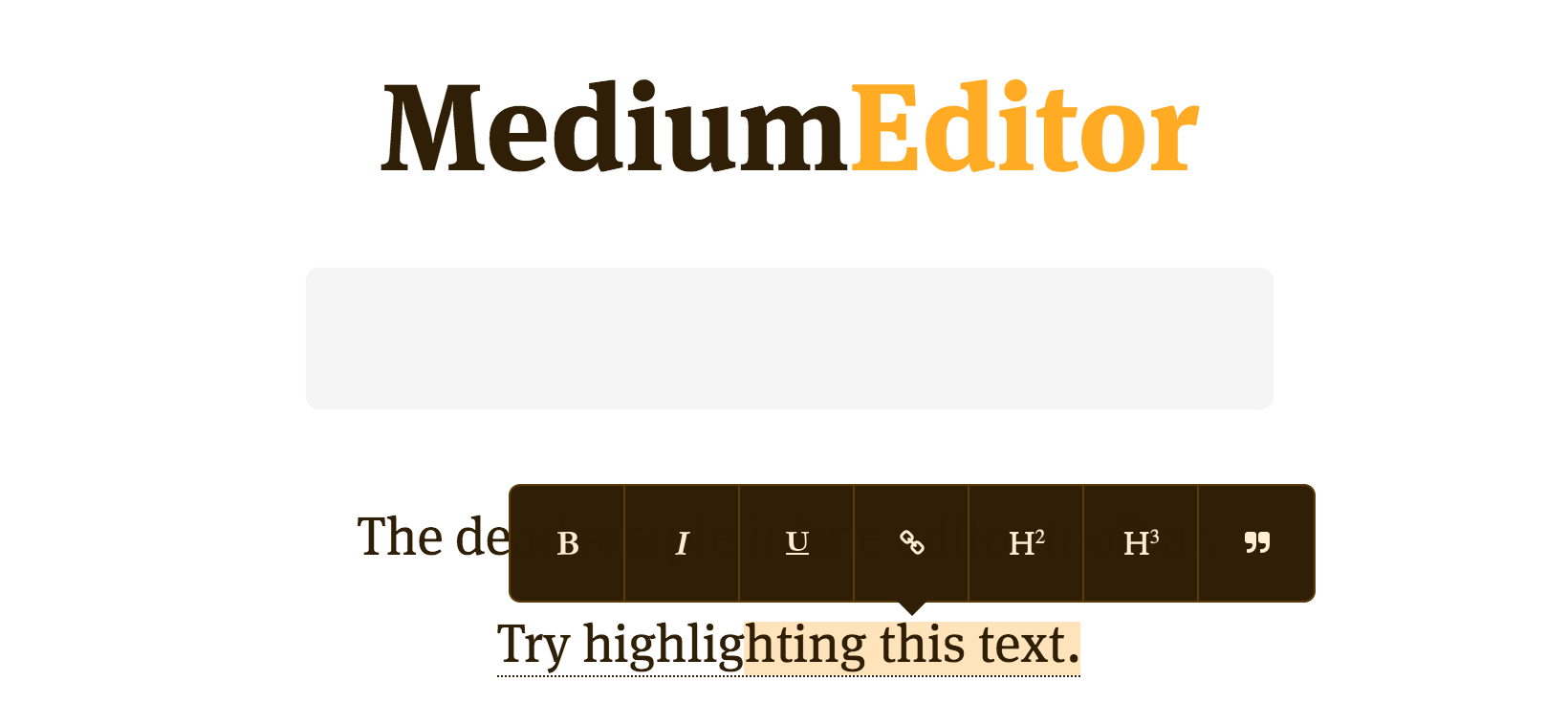
13. MediumEditor
Récreez la barre d’outil du site Medium sur votre site internet avec cet outil Javascript.
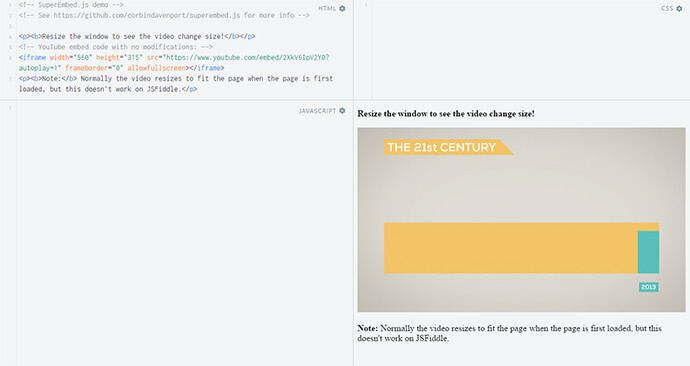
14. SuperEmbed.js
Cette bibliothèque JavaScript détecte les vidéos de vos pages web et les rend responsive.
15. Datedropper.js
Datedropper est le plugin jQuery pour gérer facilement le renseignement des dates dans vos formulaires.
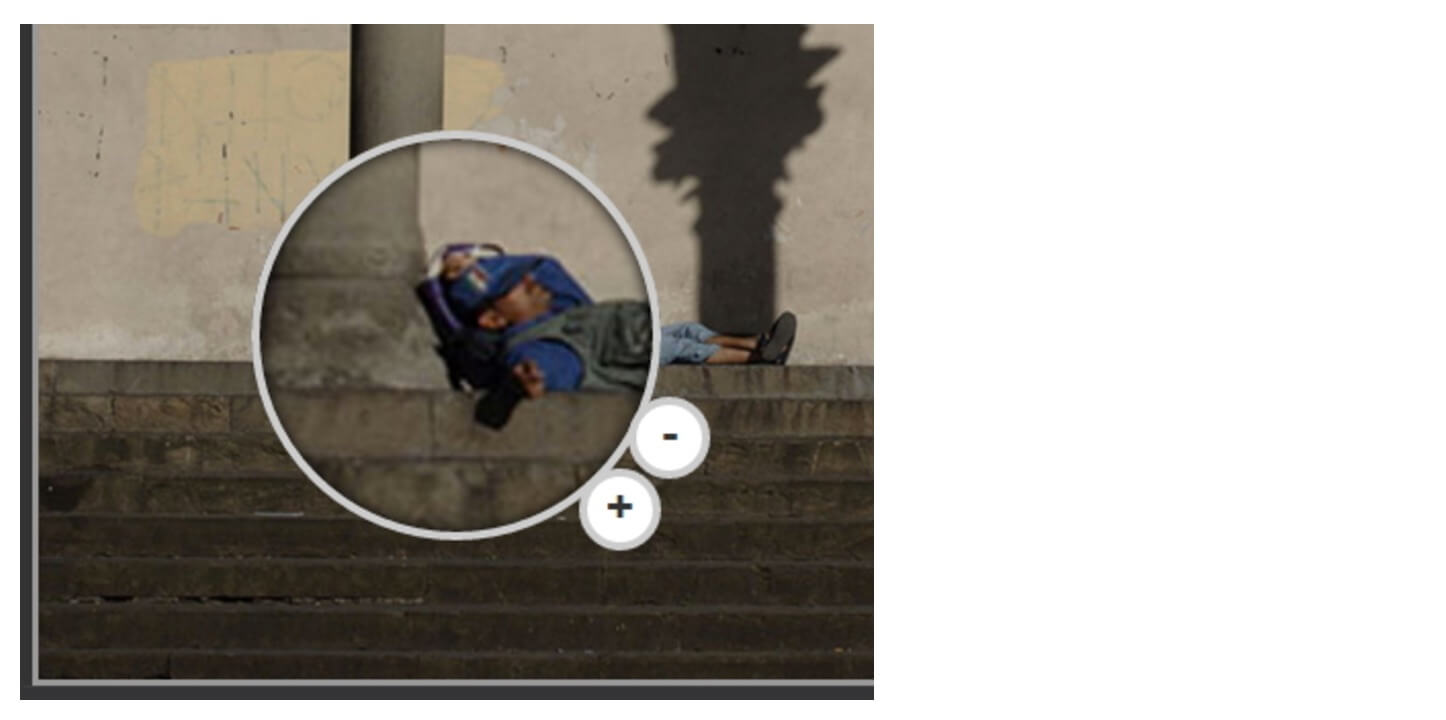
16. jfMagnify
Créez un effet loupe sur n’importe quel élément HTML (pas uniquement les images) grâce à ce plugin jQuery gratuit.
17. Image Blur Plugin
Floutez vos images grâce à ce plugin jQuery léger.
18. InlineTweet.js
Transformez n’importe quel texte de votre page web en lien tweetable.
19. Turntable.js
Turntable est un slider jQuery responsive qui fait apparaitre une série d’images à mesure que votre souris se déplace sur un objet (testez l’effet obtenu en cliquant sur l’image et en passant votre souris sur le cube).
20. Superplaceholder.js
Cette bibliothèque permet de donner vie à vos placeholders en y faisant défiler plusieurs textes différents.






















31 janvier 2017 at 13 h 48 min
Cool :)
Merci.
30 avril 2017 at 15 h 08 min
merci c’est vraiment intéressant
17 octobre 2017 at 21 h 49 min
Génial :)