De nombreuses ressources CSS open source sont disponibles sur le web pour vous aider à gagner du temps et à parfaire vos connaissances sur des spécificités du langage que vous ne maîtrisez peut-être pas encore.
J’ai sélectionné dans cet article 14 bibliothèques et outils CSS gratuits qui viendront vous prêter main forte et vous faire gagner du temps lors de vos prochains projets web : outils, filtres photos, dégradés, couleurs, icônes, info-bulles, …
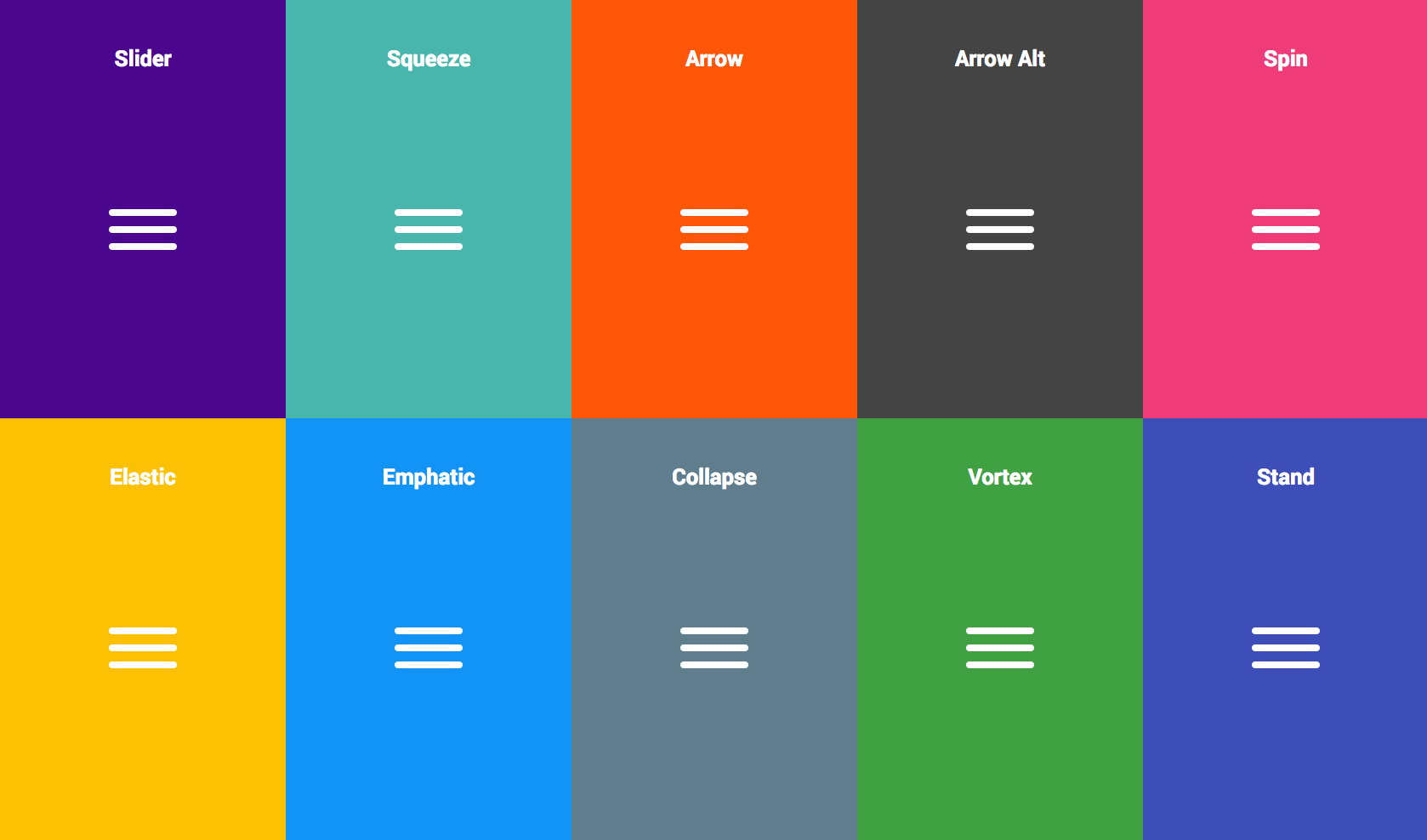
1. Hamburgers
Hamburgers est une collection d’icônes hamburgers animés
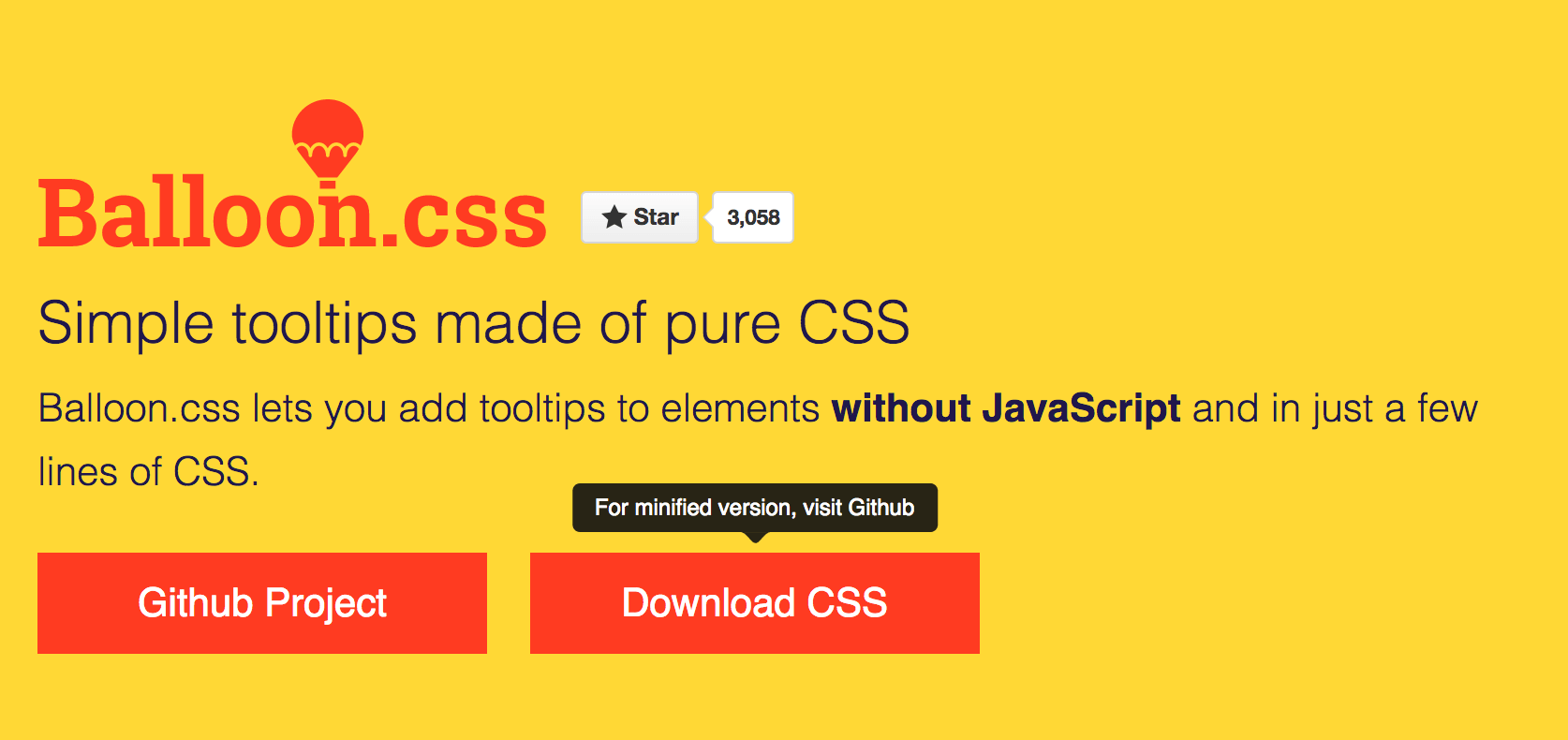
2. Balloon
Balloon.css est une collection d’info-bulles, 100% CSS.
3. Star Wars Intro
StarWarsIntro vous permet de recréer une intro façon Star Wars, en CSS.
4. Spinners
Spinners est une collection d’icônes de chargement animés en HTML et CSS.
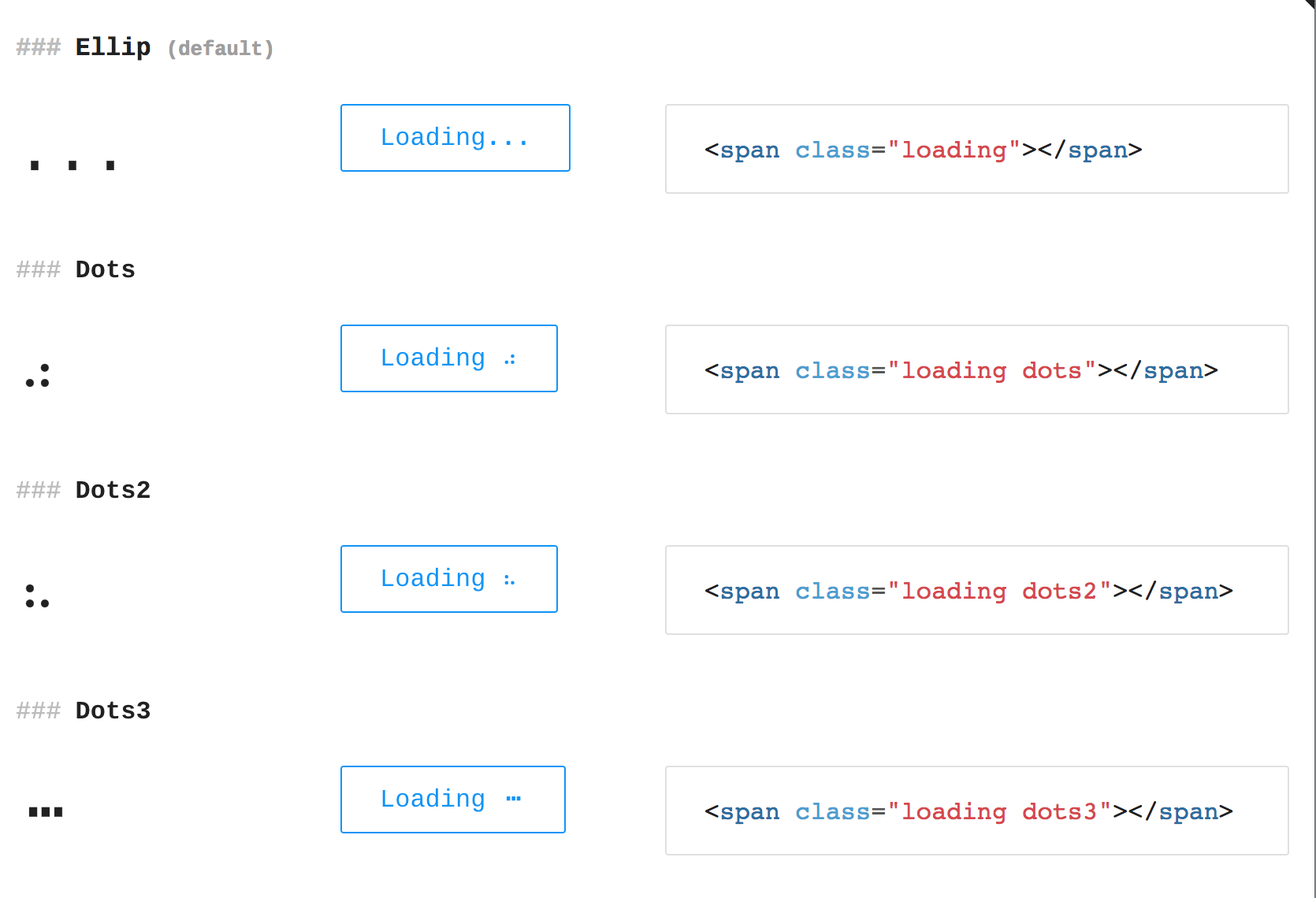
5. Loading indicators
Des icônes de chargement inline 100% CSS.
6. CSS Loader
CSS Loader is une collection d’icônes de chargement utilisant uniquement une DIV et entièrement en CSS.
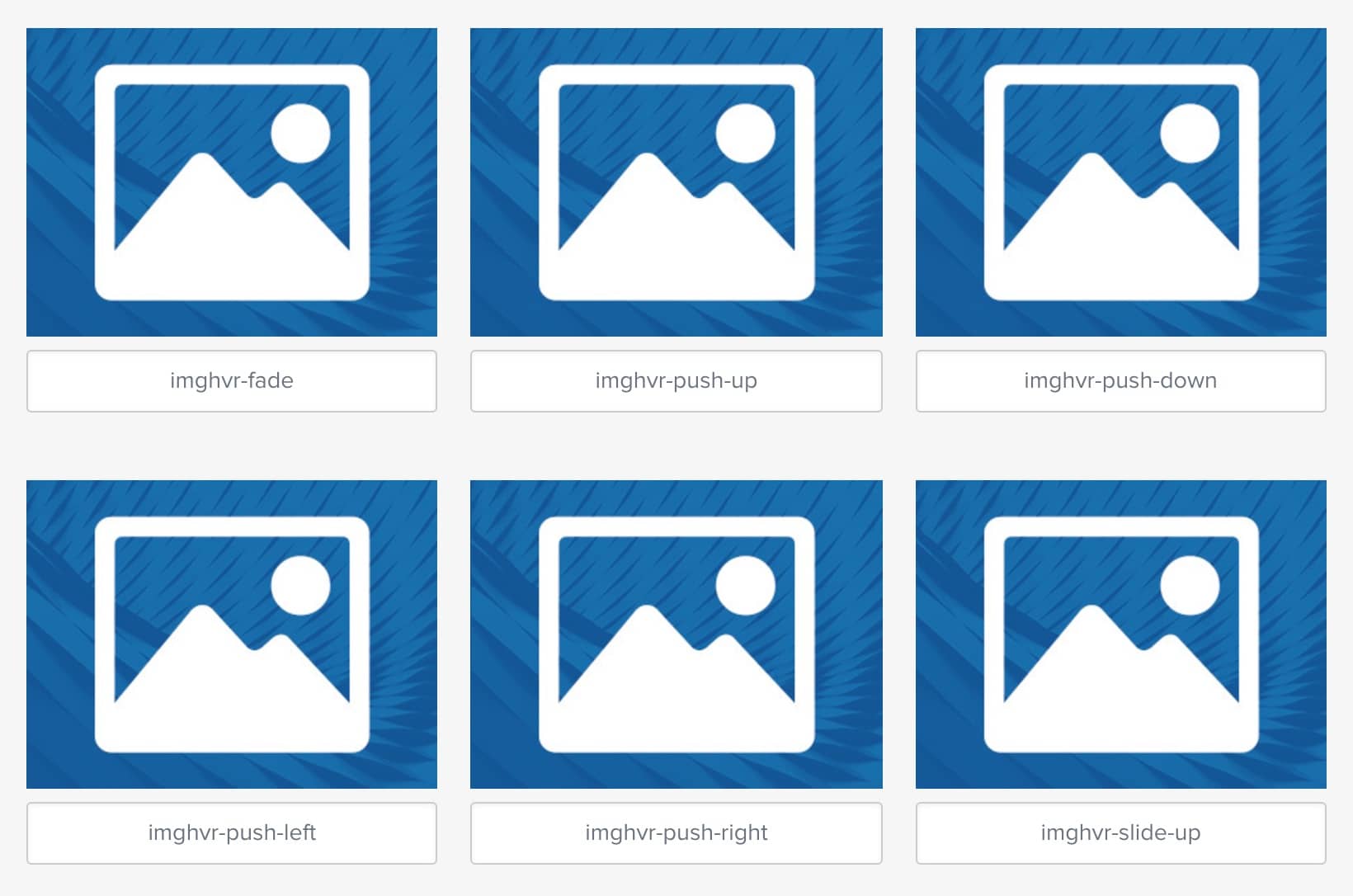
7. Imagehover.css
Une collection d’animations d’image au survol de la souris.
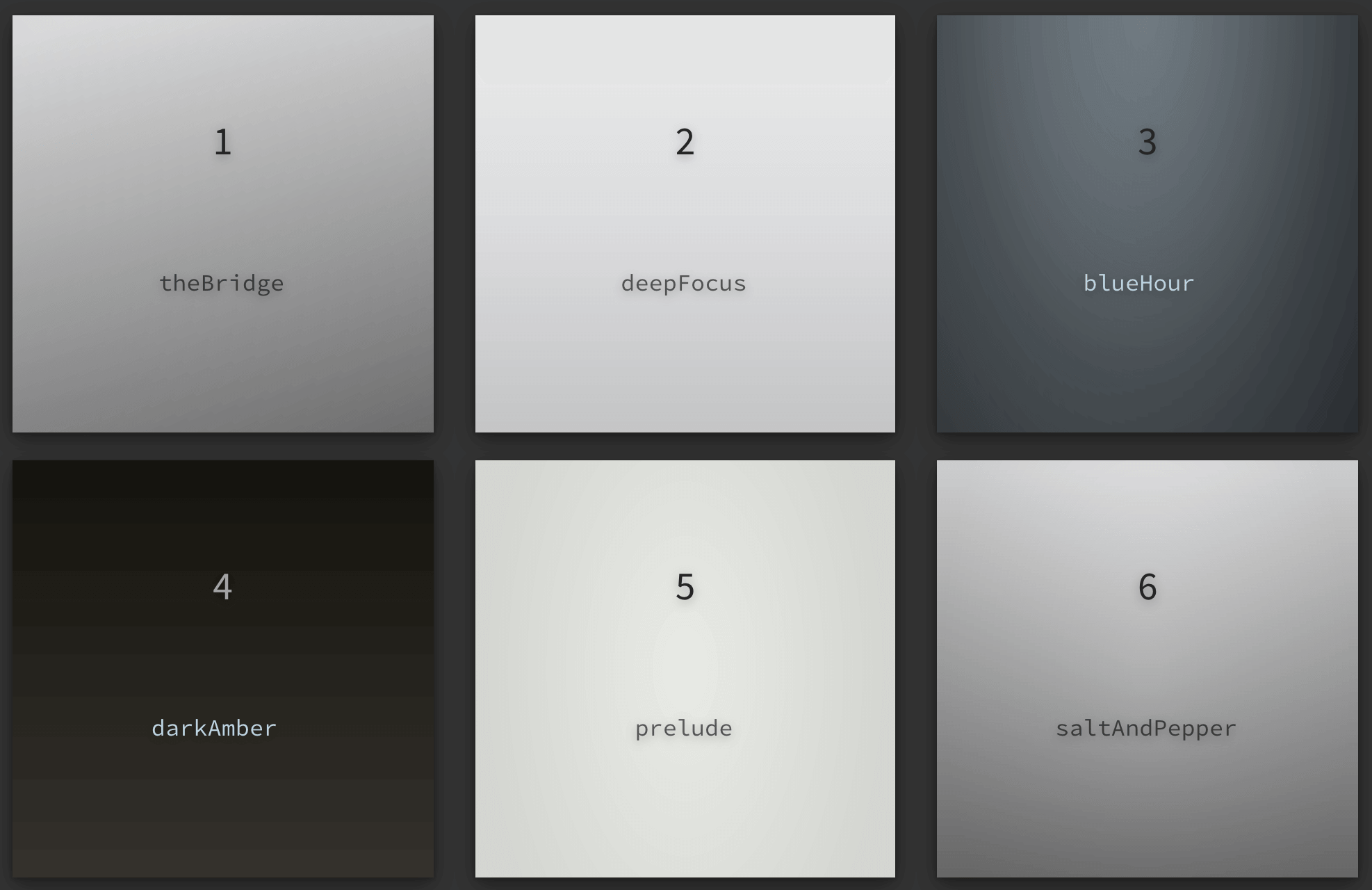
8. Hue.css
Une collection de 49 dégradés CSS.
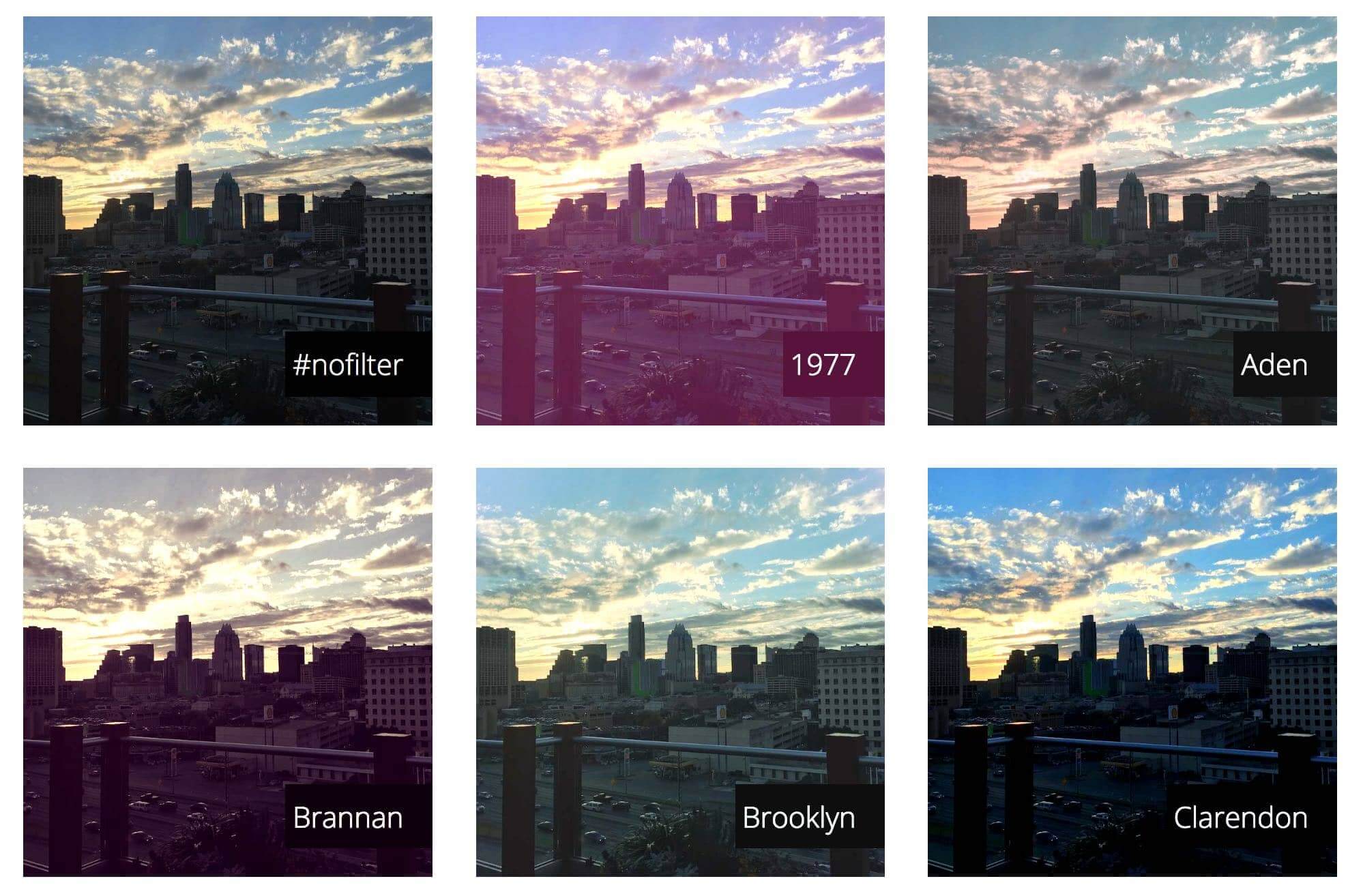
9. CSSGram
CSSGram vous permet de recréer les filtres Instragram avec des filtres CSS et des modes de fusion.
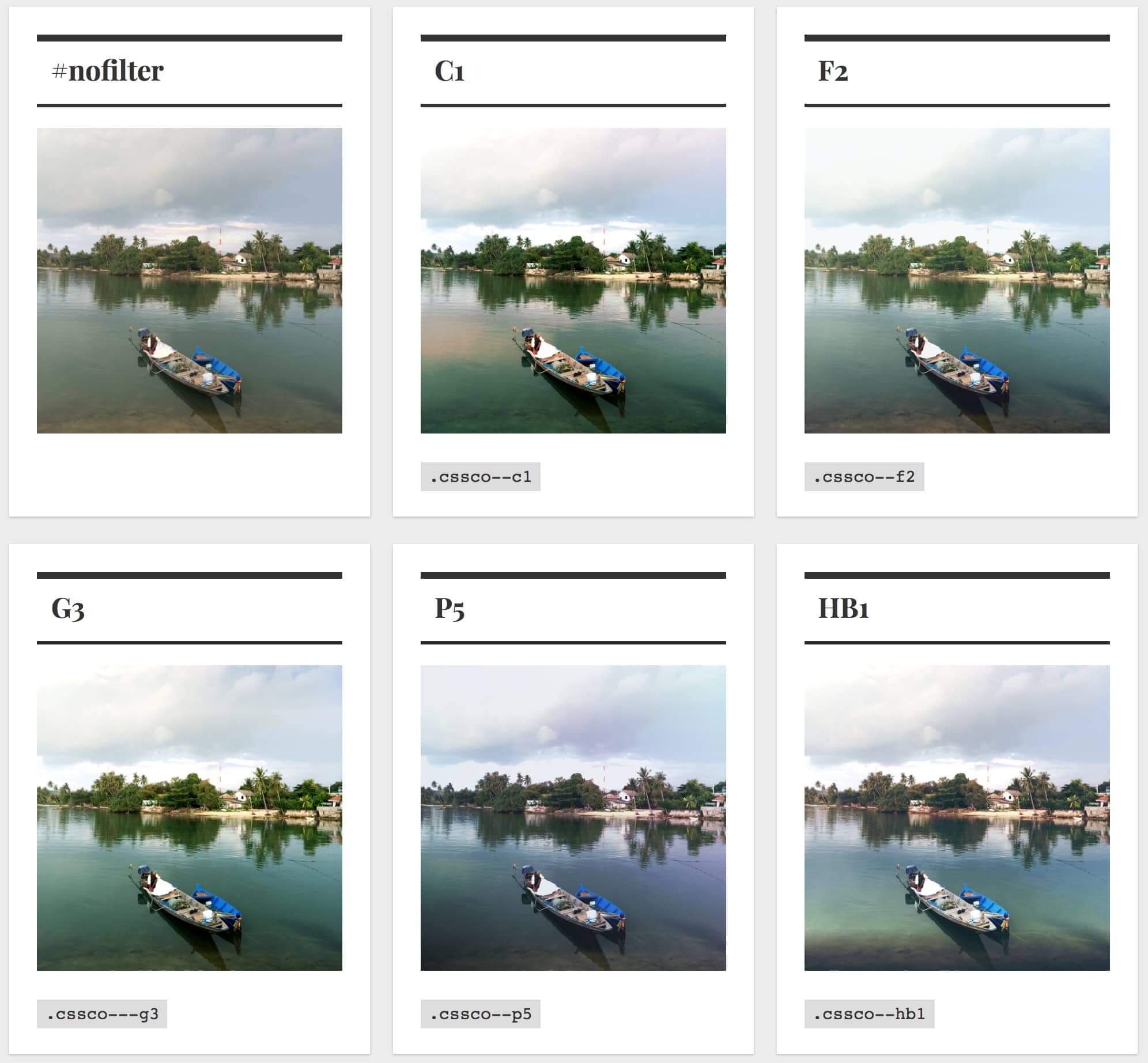
10. CSSCo
CSSCO est une collection de filtres photos réalisés avec CSS.
11. WAIT! Animate
WAIT! Animate permet d’insérer facilement des temps de pause entre les répétitions d’une animation.
12. Brand Colors
Plus de 1100 références couleurs de grandes marques (disponibles en Sass, Less, Stylus & CSS)
13. Bricklayer
Bricklayer vous permet de reproduire un layout similaire à celui de Pinterest
14. Simple Grid
Une grid CSS simple, responsive et légère.


















10 janvier 2017 at 1 h 24 min
Super intéressant ! Merci beaucoup :)
14 janvier 2017 at 2 h 14 min
Salut,
Merci beaucoup pour tout cela, c’est vraiment pratique et ça tombe à pic : beau partage !
Ciao ;)
14 janvier 2017 at 8 h 17 min
Merci pour le partage
26 mars 2018 at 21 h 13 min
good