Voici comment nous avons obtenu +714% de transfo grâce à l’affichage de certaines informations sur nos chaînes « Logiciel »
1 mois après la sortie du nouveau tuto.com nous avons constaté à l’aide d’un audit Google Analytics mené par Mathilde de chez Quaelead, que nos pages chaînes « logiciel » transformaient beaucoup moins que leur précédente version.
Un vrai coup au moral dans le sens où, selon nous, nous avions apporté de la clarté au site et également un gain substantiel sur le temps de chargement de la page – divisé par deux grâce à différentes optimisations au niveau des tables, du code et de la gestion du cache. Les résultats auraient donc du être positifs, et c’est en fait tout le contraire qui s’est produit.
Solution : analyse et redesign
Nous avons donc cherché à comprendre pourquoi ces nouvelles pages transformaient moins.
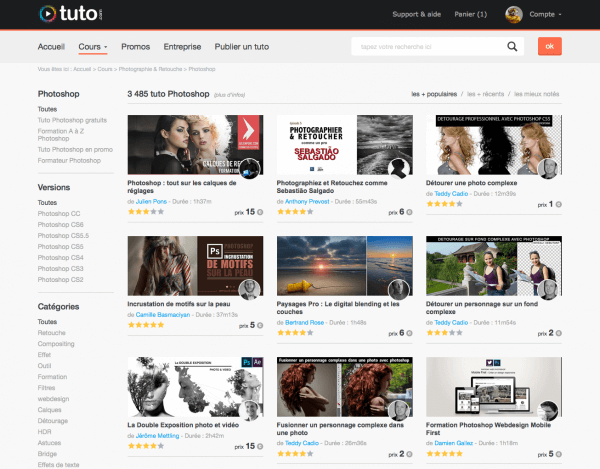
En comparant avec l’ancienne version de ces pages, nous sommes arrivés à la conclusion que le masquage de données portaient plus préjudice à la transformation qu’il n’apportait en clarté à la page.
En effet, nous avions décidé de masquer ces données afin d’améliorer la lisibilité de la page ; données que nous faisions apparaître au survol de souris sur l’image du produit.
[note : nous en prenons conscience maintenant, mais le survol n’existant pas sur les interfaces tactiles type tablettes et smartphones, ces données n’étaient donc tout simplement pas visibles sur ce segment d’utilisateurs].
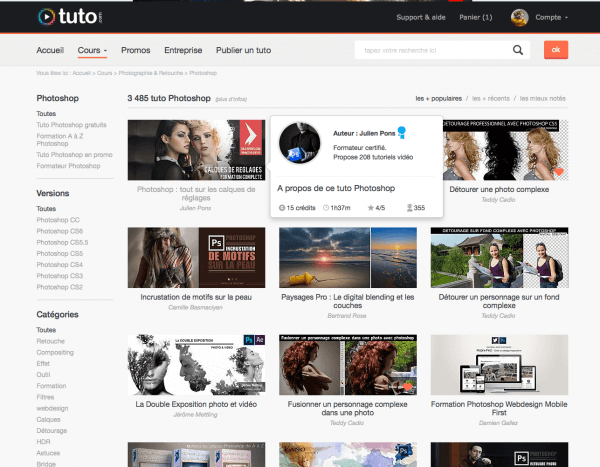
Nous avons donc designé une nouvelle variante de la page dans laquelle nous avons affiché par défaut (en plus de l’image et le titre du tuto) : la notation, le prix, le nom de l’auteur, un lien vers son profil ainsi que son avatar (principe gentiment emprunté à l’interface d’AirBnb). Au survol sur l’image du produit, une icône « play »(pour signifier aux nouveaux visiteurs que nous vendions bien des tuto vidéo), ainsi que l’ajout en favori d’un tuto repéré.
Résultats obtenus
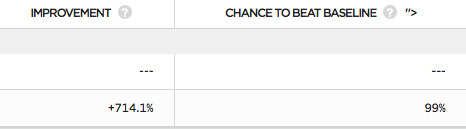
Une fois le design réalisé et intégré, nous avons mené une phase d’A/B testing avec Optimizely (outil que vous recommande chaudement). Le résultat a été sans appel : la nouvelle variante avait 99% de chance de battre la version originale et nous avons constaté une amélioration de + de 714.1% sur le tx de transformation d’un panier à partir de cette même variante.

Résultats de l’AB testing sous Optimizely
Cette expérience nous aura également appris qu’il est toujours préférable de ce fier à un bon split test plutôt que de rester figé dans ses certitudes et qu’il est surtout important de prendre le temps (merci Mathilde) d’analyser la manne de données que peut nous fournir nos outils d’Analytics externes et internes.
Enfin, dans ce cas précis, la simplification de l’interface n’aura pas aidé à la transformation ; les visiteurs préférant, à priori, avoir d’un simple coup d’œil les informations importantes de prix et de notations relatives aux produits que nous proposons.
Nous allons poursuivre d’autres tests d’A/B testing sur cette page mais également les autres pages du site, car nous avons encore beaucoup de choses à régler :)
Si cela vous intéresse (faites nous signe en commentaires), nous continuerons à vous livrer certains résultats obtenus grâce nos différents tests de redesign.





3 septembre 2014 at 11 h 50 min
Super interressant Quaelead et Optimizely. En revanche je vais devoir encore faire une critique, mais ça vous permettra d’optimiser l’expérience utilisateur de vos membres:
Je n’avais jamais fait attention à votre blog! il serait intéressant de le mettre en avant plutôt que de le mettre sur votre footer. En faite le gros reproche du site c’est votre menu de navigation principal la ou est le logo il manque des informations comme « blog » « mes vidéos »
Créer un compte gratuit ne devrait pas être ici, mais plus a la page de connexion.
Le menu 2: Accueil / Cours / Promos / Entreprise / Devenir formateur celui-là il n’y a rien a dire c’est très bien mis à part bouton d’accueil ne sert a rien on a tendance en plus a cliqué dessus pour être redirigé sur le one page en tant que consommateur de vidéo cela ne me sert pas a grand-chose et il me gêne plus… Peut-être qu’il serait mieux dans le footer avec une pour le coup avec une belle image voir un petit gif.
Sur le blog il suffirait simplement de reprendre le même menu principal de tuto là où est le logo, et d’ajouter le même footer. Cela permet de revenir sur le site de tuto directement c’est bcp mieux, car il y a moins de clics.
3 septembre 2014 at 15 h 05 min
Bonjour Levy > on vient d’ajouter dans le menu l’item « mes vidéos » qui renvoie donc directement sur les vidéos acquises. Je dois reconnaître que le blog n’est pas très visible, mais nous sommes assez limités en terme d’espace. Votre remarque sur l’accueil est pertinente, on va programmer quelques tests à ce niveau.
Merci !
3 septembre 2014 at 11 h 54 min
J’ai oublier « favoris » serais bien aussi de le mettre dans le menu
3 septembre 2014 at 16 h 03 min
Super intéressant ! Pour la solution d’AB test, avais-tu comparé d’autres solutions avant comme AB Tasty vs Optimizely ?
3 septembre 2014 at 17 h 00 min
Nous avions juste testé l’ancien outil d’AB Testing de Google, Web Page Optimizer qui est désormais dispo directement dans Google Analytics, mais qui va moins loin en terme de fonctionnalités que Optimizely. Nous avons choisi Opimizely car c’est la solution qui revenait le plus souvent dans des articles consacrés à ce sujet. Je ne peux donc pas te donner de points de comparaison entre les 2 solutions.
16 octobre 2014 at 16 h 12 min
Très intéressant comme Case Study, merci pour le récap’ (que j’ai trouvé sur le forum growthhacking.fr au passage ;) )