Le langage HTML (HyperText Markup Language) est l’unique langage permettant de représenter des pages web. Sa première version date de 1992, et sa dernière version est numérotée 5, qui date de l’année 2014. Nous allons voir ici comment écrire une page simple grâce à ce langage HTML.
Pré-requis
- Vous avez la possibilité d’éditer du texte brut, avec un logiciel de type « Bloc-Note » ou « Notepad++ »
Partie 1 HTML – Un peu de théorie
Le langage HTML utilise des balises pour ordonner et agencer le contenu. Une balise est un élément de la page.
Chaque balise a un nom et une façon de s’écrire :
- La première façon est utilisée par les balises qui peuvent avoir un contenu complexe :
<balise> (contenu complexe) </balise>
- La seconde façon est utilisée par les balises les plus simples :
<balise>
L’utilité de ce système de balises est qu’on peut facilement imbriquer des balises dans d’autres balises qui le permettent :
<balise-1> <balise-2> (du texte, d'autres balises, ...) </balise-2> <balise-3> <balise-4> (du texte, d'autres balises, ...) </balise-4> </balise-1>
Les balises peuvent être dotées d’attributs qui précisent ces balises :
<balise attribut="valeur"></balise>
Un exemple est l’attribut src pour les balises d’image <img>, qui en précise la source, et l’attribut alt qui indique un texte alternatif à afficher si l’image ne se charge pas :
<img src="https://source/de/l'image" alt="Mon image">
Il est également possible d’écrire des commentaires de cette façon :
<!-- Un commentaire -->
Les commentaires ne seront pas visibles dans le navigateur, il s’agit d’indications pour les développeurs.
Partie 2 HTML – Un document de base
Les pages écrites en HTML5 respectent toutes une structure de base qu’il convient de respecter.
Tout d’abord, la page doit commencer avec la déclaration suivante pour faciliter sa compréhension par les navigateurs :
<!DOCTYPE html>
Ensuite, le contenu du document doit être inclus dans une balise <html>, où on précisera la langue de la page avec l’attribut lang :
<html lang="fr"> </html>
Un document HTML5 va contenir une “tête”, qui contient les données importantes (titre, auteur, description, etc) et un “corps” qui va contenir les données visibles (texte, images, etc.) En anglais, cela se traduit par <head> et <body> :
<html lang="fr"> <head></head> <body></body> </html>
La tête – head
La balise head va comporter le titre (title) de la page, ainsi que d’autres données importantes, comme des liens vers les feuilles de style CSS link et des métadonnées meta qui seront pratiques pour les navigateurs et les moteurs de recherche.
<head> <title>Le titre de la page</title> <link rel="stylesheet" href="https://source/de/la/feuille-de-style" media="screen"> <meta name="description" content="Une description de la page"> <meta name="author" content="L'auteur de la page"> </head>
Le corps – body
Le corps va comporter toute la logique à afficher aux utilisateurs de la page. Pour écrire une page de type “Hello, World!” (la plus simple possible), il suffira d’écrire :
<body> Hello, World! </body>
Nous pouvons survoler quelques balises importantes de HTML5, qui seront décrites dans un autre tutoriel :
<h1>Le titre principal</h1> <!-- Le titre de la page, le mieux est --> <!-- de n'en avoir qu'un seul --> <h2>Un titre secondaire</h2> <h3>Un titre de niveau encore inférieur</h3> <p>Un paragraphe</p> <a href="https://cible/du/lien">Un lien</a> <header>Une en-tête</header> <!-- Pour déclarer une en-tête en haut --> <!-- d'une page --> <aside>Un menu de côté</aside> <footer>Un pied de page</footer> <nav>Un menu</nav> <!-- Pour déclarer un menu de navigation --> <div>Une division, un "bloc" dans la page</div> <ul> <!-- Une liste non-ordonnée --> <li>Premier élément de la liste</li> <li>Deuxième élément de la liste</li> <li>(...)</li> </ul>
Partie 3 HTML – En résumé
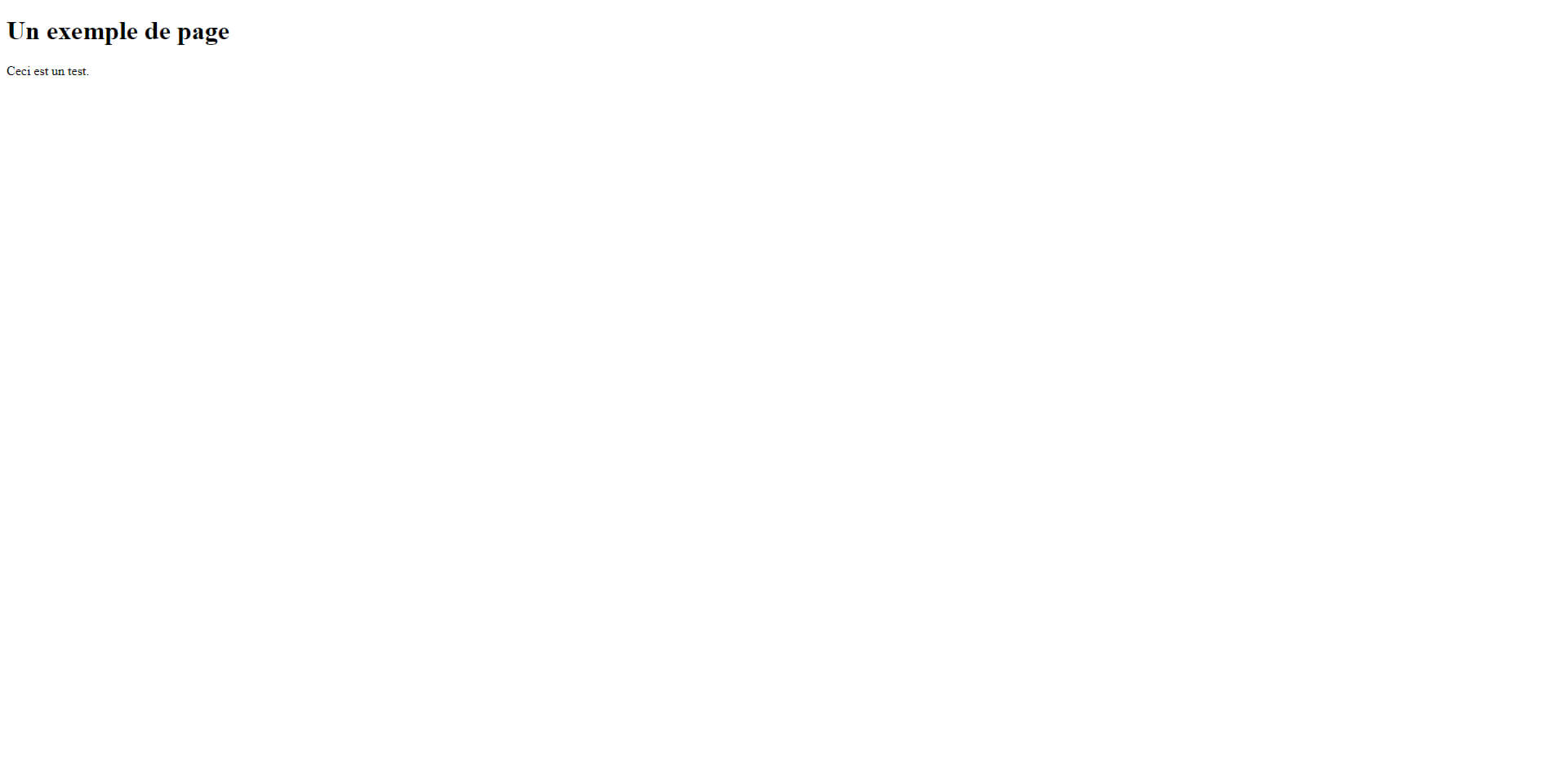
Voici un exemple complet minimal de page en HTML5 :
<!DOCTYPE html> <html lang="fr"> <head> <title>Page de test</title> <meta name="description" content="Une page de test"> </head> <body> <h1>Un exemple de page</h1> <p>Ceci est un test.</p> </body> </html>
Et voici ce que vous obtiendrez en ouvrant votre fichier HTML avec le code mentionné 😊
Bonus : La structure de base d’une page HTML
Pour illustrer ces propos, voici une petite vidéo qui vous est offerte par Tuto.com et qui reprend les éléments indispensables à connaître dans la structure de base d’une page HTML.
Envie d’aller plus loin ? Une formation complète dédiée à l’apprentissage des langages HTML5 et CSS3 est disponible 🙂
> Apprendre HTML5 & CSS3 rapidement et facilement