Pendant cette période estivale, quoi de mieux que de booster vos compétences de designer … en jouant ? Nous avons sélectionné pour vous 6 jeux gratuits qui vous permettront d’aiguiser vos aptitudes tout en vous amusant. Même si tous ces jeux sont en anglais, les règles restent assez simple pour que vous puissiez y jouer sans maîtriser la langue.
Et si après cette remise en jambe, vous voulez passer aux choses sérieuses, venez découvrir nos tuto Photoshop et nos tuto Illustrator.
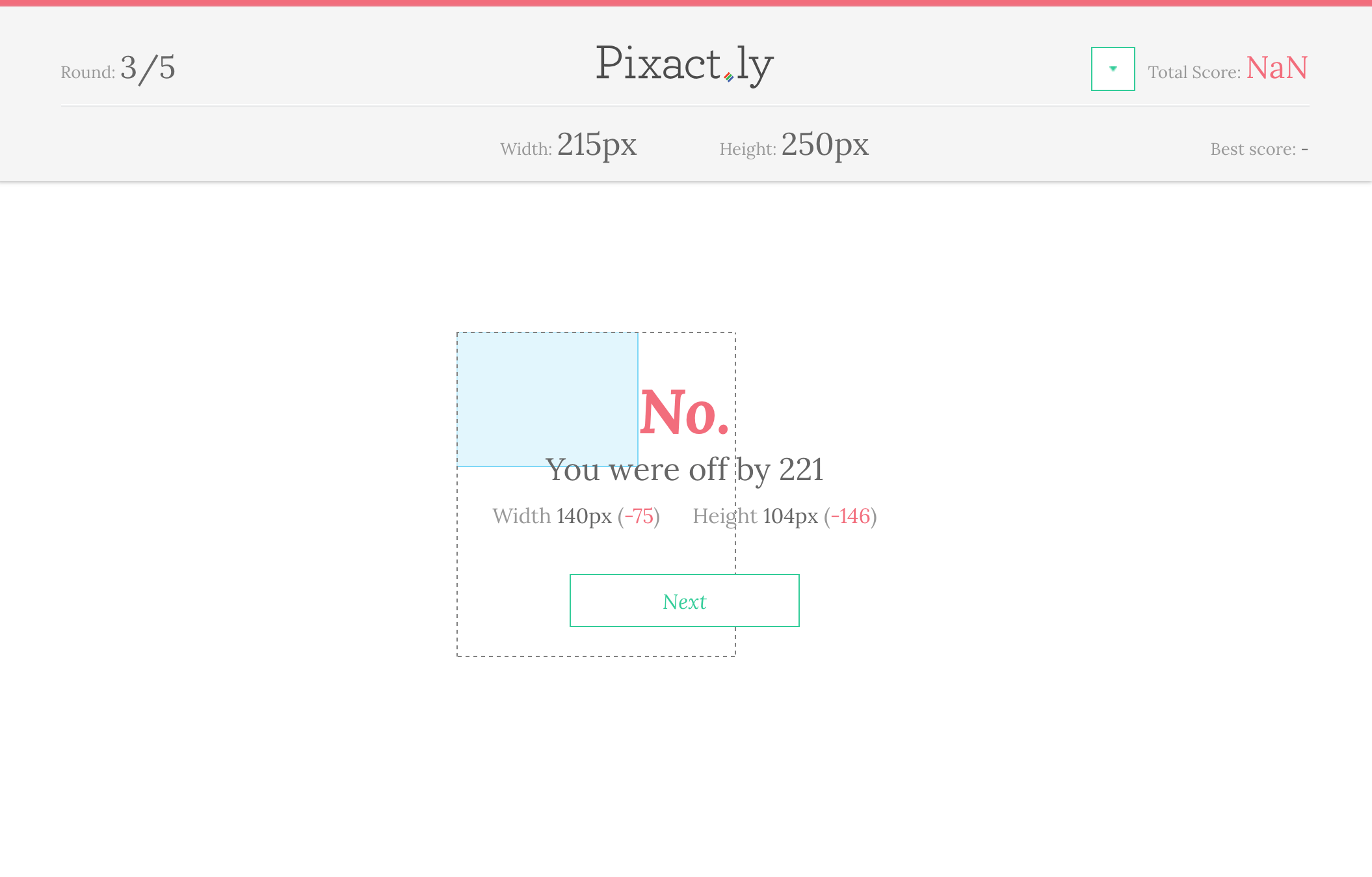
1. Pixactly
Vous pensez avoir le compas de l’oeil en matière de pixels ? C’est ce que Pixactly va vous permettre de tester ! Le but du jeu : dessiner un rectangle aux dimensions données, par exemple 50px de largeur (width) et 475px de hauteur (height). Plus vous êtes proches de la réalité, plus votre score est petit !
Grâce à ce jeu, vous estimerez plus justement les dimensions et écarts de pixels à appliquer dans vos prochaines créations !
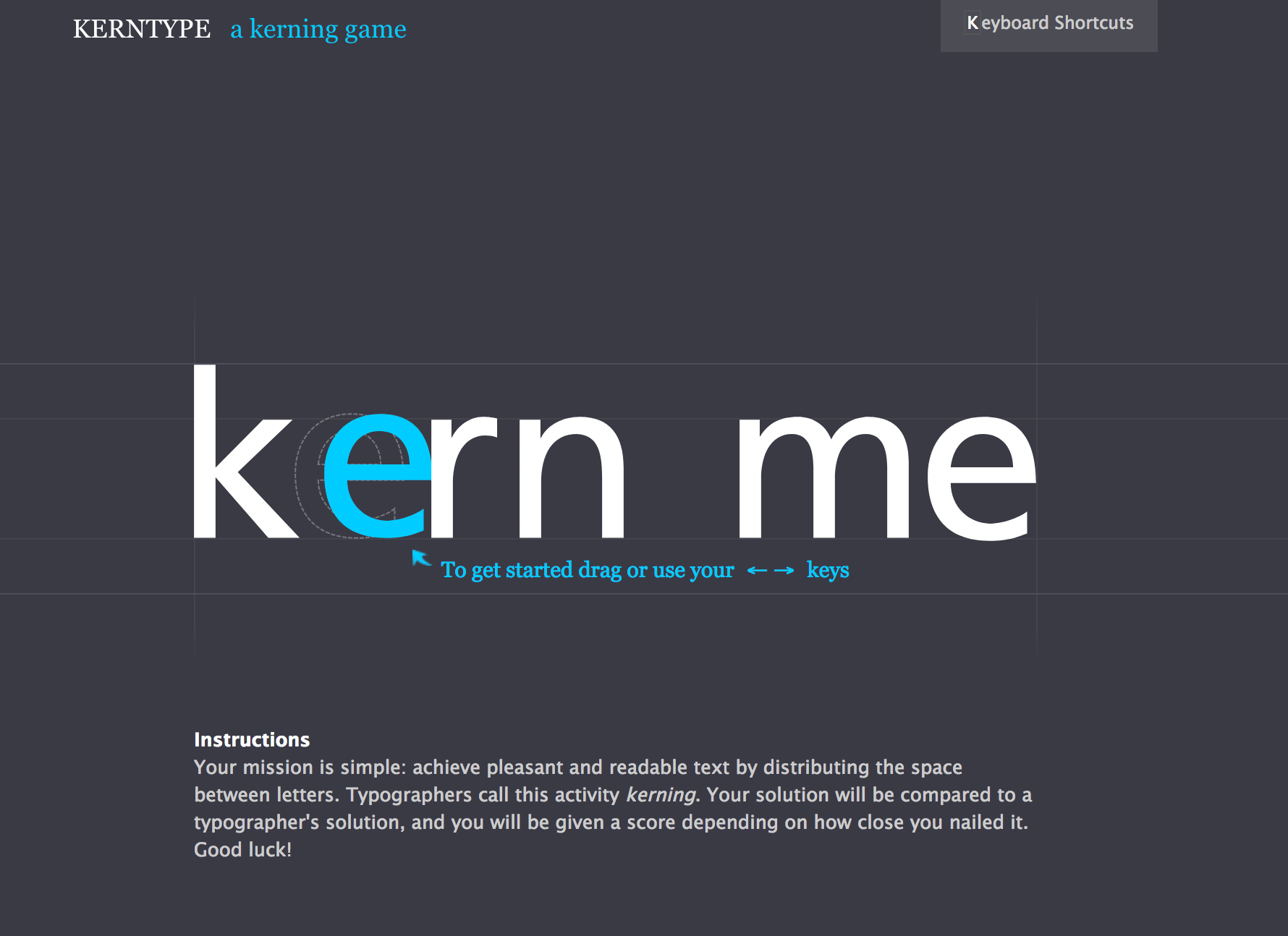
2. Kern Type
Avec Kern Type, ajuster l’espacement entre différentes lettres pour arriver au bon écart. À chaque nouveau round, une nouvelle typo fait son apparition. Vous aurez besoin d’un bon oeil et d’une sacré dose de précision pour approcher le score parfait !
3. Font Memory Game
Aiguisez votre connaissance des fonts avec Font Memory Game. Retrouvez les paires de polices d’écriture identiques parmi toutes les cartes. Ce jeu vous entraînera à repérer les différences parfois subtiles entre différentes polices d’écriture.
4. Hex Invaders
Shootez l’invader dont la couleur correspond au code hexadécimal qui est affiché ! Ce dérivé de Space Invader vous permet booster votre maîtrise des codes couleurs et de sauver le monde en même temps (ou presque).

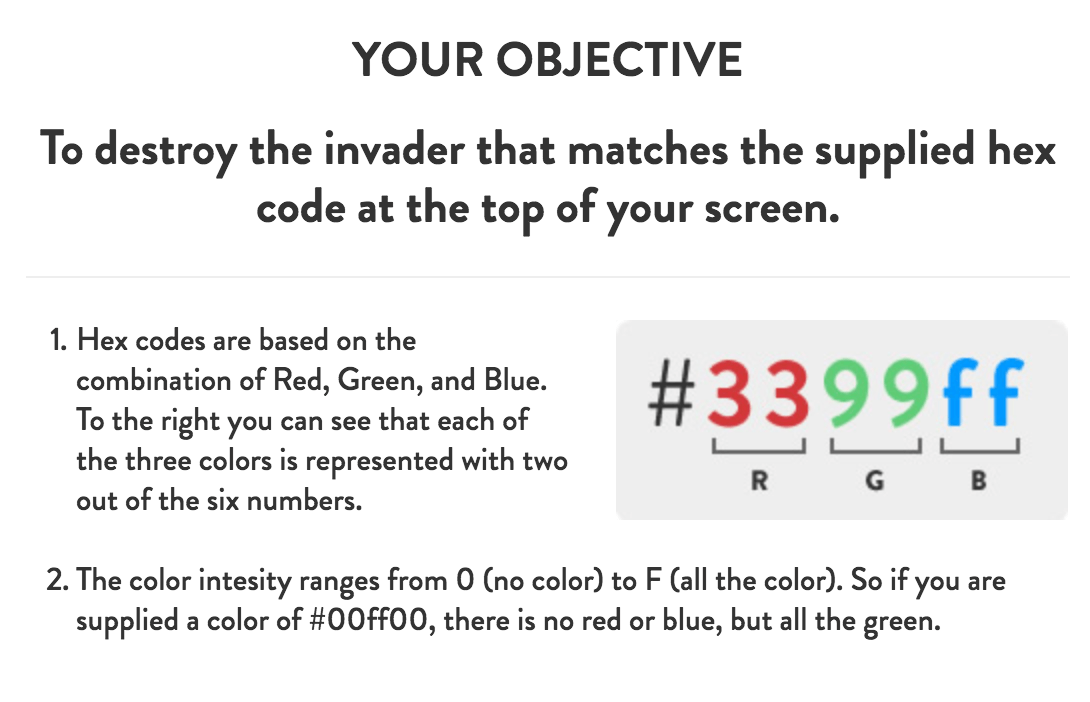
Voici quelques précisions pour que vous puissiez jouer même sans maîtriser l’anglais.
Les codes hexadécimaux sont basés sur une combinaison de Rouge, Vert et Blue. Dans le code hexadécimal (#000000), chaque couleur est représentée par des 2 des 6 caractères. Les 2 premiers caractères correspondent au rouge, les deux suivants au vert et les deux derniers au bleu.
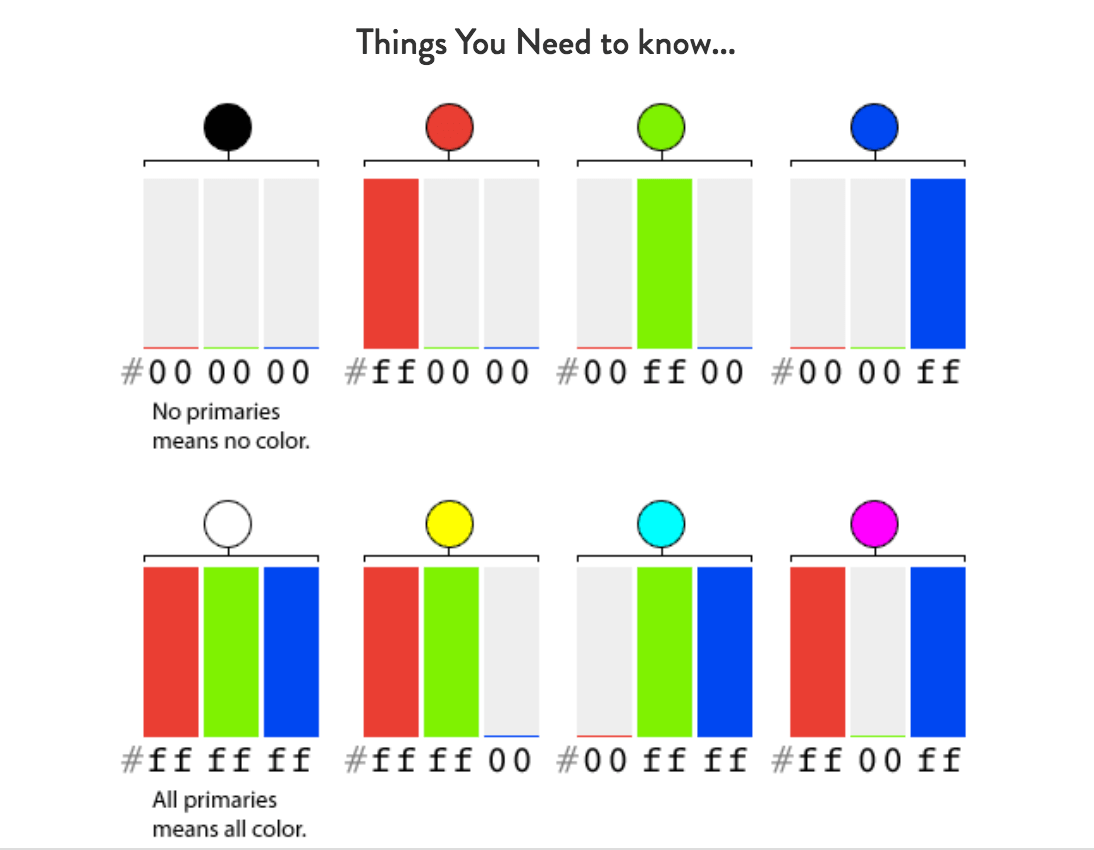
L’intensité de la couleur va de 0 (pas de couleur) à F (toute la couleur).
Un code #00ff00 veut donc dire qu’il n’y a pas de rouge ni de bleu, mais du vert.
Lorsque il y a plusieurs couleurs en même temps, c’est là que cela crée des couleurs secondaires.
5. The Bézier Game
Ce jeu vous aidera à devenir un as de l’outil Plume sur Photoshop ! Cet outil n’est pas toujours facile à maîtriser lorsqu’on le débute. The Bézier Game vous montre les clés pour vous en servir et vous challenge à mettre en action vos nouvelles aptitudes en réalisant des formes de plus en plus complexes. Après ça, à vous toute la puissance de l’outil plume !
6. I Shot the Serif
Aiguisez votre oeil de designer et votre connaissance des typographies grâce au jeu « I Shot the Serif » . Le but ? Dégommer le plus rapidement possible toutes les polices serif qui apparaissent à l’écran … sans toucher aux polices sans serif bien sûr.
Pour rappel, on reconnait les polices d’écriture « serif » aux petites extensions/barres à la fin des caractères, par opposition aux polices « sans serif » qui elles (vous vous en douterez) en sont dépourvues.