Objectifs de la formation
- Connaître l’environnement, les outils et les technologie web
- Maîtriser les langages HTML, CSS et Javascript
- Savoir s’appuyer sur des frameworks pour optimiser son temps
- Intégrer de manière moderne et responsive un projet web
- Maîtriser les technologies les plus modernes (flexbox, css grid…)
- Connaître les bases du référencement web
- Savoir exporter et optimiser ses images depuis Photoshop
- Etre autonome dans ces choix techniques et savoir les défendre
Accédez à notre communauté privée d'apprenants qui suivent actuellement un Parcours Pro. Vous pourrez ainsi poser vos questions librement aux mentors et échanger avec vos camarades de "classe" !
Avant de nous lancer dans le code et le monde de l’intégration, il est primordial de bien comprendre comment fonctionne Internet et quelles sont les différentes technologies offertes pour mener à bien vos projets de création de sites web.
- La programmation c'est quoi ? Les métiers (différences intégrateur et développeur)
- Comment fonctionne un site Internet (serveur, base de données, poste client)
- L'hébergement web : serveur mutualisé, serveur dédié, cloud
- Les bases de données et les différents types de techno (SQL, Mysql, MangoDB, NoSQL...) API
- Accessibilité et W3C
- Le web responsif / Le web mobile
- Hybridation mobile / desktop
- Les frameworks (Symfony, CodeIgniter, Laravel, Bootstrap...), le modèle MVC
- Les méthodes AGILE (Scrum, Kanban) UML & Merise
- Le versionning (GIT)
- Le refactoring
- Les tests unitaires
- Commenter son code
- IDE (StormPHP, Netbeans, Brackets, Sublime Text...)
- Wysiwyg (Dreamweaver)
- Les langages HTML HTML5 CSS Javascript PHP MySQL Ruby / ROR Python Jquery NodeJS Angular Services Web Json
- Les variables
- Les conditions
- Les boucles
- Les fonctions
- La POO
Rentrez dans le vif du sujet. Dans ce module vous allez, en vous basant sur la pratique apprendre les bases du HTML et du CSS, les 2 langages que vous utiliserez le plus lorsqu’il s’agit d’intégration front-end.
- Assimilation du vocabulaire
- Structure d’une page web
- L’imbrication de balises
- Premiers codes en HTML
- Découverte des balises de base
- Premier exercice pratique sur les balises HTML
- La maîtrise des liens et des images en HTML
- Les sélecteurs
- L'héritage
- Les DIV
- Les Block et inline
- Les SPAN
- Les bordures
- Les marges
- Les ombres
- Les positionnement
- Les propriétés
- Les couleurs
- Les images
- Les tableaux
- La gestion du texte
- Les formulaires
- Les médias
- Les méta
La connaissance des sélecteurs permet de pouvoir cibler des éléments avec une très grande précision ! Pour chaque sélecteur étudié dans ce cours, vous aurez accès à un tuto vidéo dédié. En bonus un PDF pour mieux mémoriser ces sélecteurs.
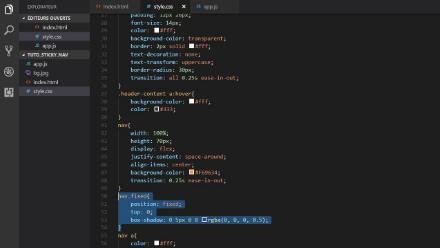
Découvrez les positions CSS : absolute, relative, fixed, et static que toute personne qui souhaite faire de l'intégration doit connaître et maîtriser, puisqu'on les retrouve dans toutes les intégrations HTML / CSS.
- fixer des éléments sur le viewport (navigation fixe, boutons de réseaux sociaux)
- superposer des éléments
- l'intégration de petits éléments graphiques en utilisant les pseudo éléments :before et :after (décorations sur des titres, icônes sous des liens ..)
- faciliter l'intégration de manière globale quand elles sont bien utilisées
Le workflow du développeur front-end évolue sans cesse. Les pages web doivent aujourd’hui s’adapter à de nombreux terminaux (smartphone, tablette, desktop, TV connectée, montre connectée…). Des techniques modernes vous permettent de gagner en flexibilité dans la construction de vos pages web. Nous verrons dans ce chapitre les toutes dernières avancées en termes de techno avec Flexbox et CSS Grid !
Flexbox va vous permettre de positionner de manière plus fluide tous les éléments de vos sites Internet. Vous verrez dans ce cours, toutes les propriétés liées à Flexbox ainsi que toutes leurs valeurs. En cas pratique, nous réaliserons le squelette d'un site Internet totalement Responsive, en utilisant la technique des flexbox.
- Responsive
- L'approche mobile first
- L’approche desktop first
- Les avantages et inconvénients des 2 approches
Vous découvrirez l’utilisation de la grille CSS pour mettre en place des mises en page rapides et faciles. Nous verrons :
- Le conteneur et ses propriétés
- Les contenus et leurs propriétés
- Le déplacement des contenus
- Un exemple pratique de construction d’une maquette de site responsive
- 5 cas concrets pour mettre en application vos compétences en CSS grid. Les cas abordés alternerons approches mobile first et desktop first
- Un dernier projet : créer des colonnes de type journal en CSS
Ce module se focalise sur l’apprentissage de l’autre brique essentielle et complémentaire au HTML et CSS : le Javascript. Un fois formé aux notions fondamentales, vous apprendrez à utiliser une bibliothèque [removed] jQuery.
- La syntaxe du Javascript
- Variables
- Les instructions conditionnelles
- Les boucles
- Les fonctions
- La création et la manipulation d’objets
- Les objets natifs
- La maîtrise du DOM
- L’accès aux éléments par les noeuds
- Exercice pratique : sticky menu
- Installation de jQuery
- Les bonnes pratiques
- Les sélecteurs
- Les événements
- Les effets
- Les animations
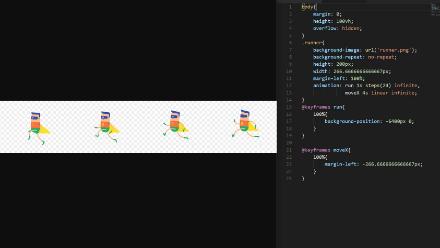
Ce module est 100?sé sur la pratique. Avec plus de 10 exercices concrets, vous apprendrez à ajouter du mouvement à vos sites Internet. Animation, vidéo, les cas les plus rencontrés seront abordés.
- Les bases de l’animation en CSS
- Les Effets de parallaxe
- Créer une barre de compétences animée
- Créer un background intelligent
- Dévoiler un footer au scroll
- Animer un menu burger
- Créer un background animé
- Motion Web Design : cas pratique avec un icône animé
- Les effets de Hover avancés
- Créer un background en vidéo
- Créer un background avec dégradés animés
Le formulaire est un élément indispensable que le développeur front-end doit savoir maîtriser. Ce module est intégralement dédié aux types de formulaires les plus fréquemment rencontrés.
- Formulaire HTML et CSS
- Formulaire avec jQuery
- Ajouter un captcha
- Faire communiquer votre formulaire avec une base de données et PHP
- Formulaire d’upload
- Formulaire avec checkbox
Pour gagner du temps, le développeur front-end sera parfois amené à déployer des sites Internet en se basant sur un framework HTML/CSS/Javascript comme Bootstrap, ou bien à déployer un site via un CMS comme WordPress. Nous vous proposons dans ce module de découvrir ces 2 types d’intégration, qui, dans bien des cas, vous permettront de gagner du temps.
- Introduction
- Découvrir la grille de Bootstrap
- Utiliser les classes pour Flexbox
- Réalisation d’une page complète et responsive
- Installation de WordPress
- Gérer le contenu de notre site
- Gérer les médias
- Gérer les utilisateurs
- Gérer l'interface
- Les thèmes
- Les extensions
- Mettre notre site en ligne
- Les conseil pour uns structure propre
- Lier des fichiers CSS et JS à un template
- La hiérarchie des templates
- Ajouter des menus dynamiques
- Utiliser la boucle de WordPress
- Afficher un post seul
- La gestion des commentaires
- Les Widgets
- Les archives
- Créer un type de post personnalisé
- Ajouter une page de contact
- Gérer une page 404
Dans ce module, vous irez encore plus loin dans la maîtrise de CSS. 30 astuces pratiques vous seront présentées. Vous apprendrez de plus à utiliser SASS pour maintenir plus facilement votre code.
Ce module aborde les compétences complémentaires que doit savoir maîtriser un bon Dev front end.
- Introduction au SEO
- Les mots-clés
- La cohérence de l’architecture SEO
- Les balises importantes en HTML pour le référencement
- L’importance du contenu
- Booster la popularité de vos pages
- Le planning éditorial
En tant que futur Développeur Front End, vous allez sans doute rencontrer des cas dans lesquels vous devrez ouvrir Photoshop pour récupérer un PSD, exporter une partie d’un webdesign, optimiser une image… Ce module vous permettra de devenir à l’aise avec le logiciel.
Dans ce dernier module vous allez apprendre à travailler avec GIT pour mieux gérer vos projets, notamment si vous travaillez en équipe, grâce au versionning de vos fichiers. Vous verrez également comment mieux vous organiser avec Trello. Enfin, un cours est consacré à celles et ceux qui souhaitent lancer leur activité d’intégrateur en Freelance.
- Introduction à Git
- Les branches
- Git flow pour gérer vos projets au quotidien
- Introduction à Github
- Github pour travailler en solo
- Github pour travailler en équipe
- Créer une présence sur le web grâce à Github
- Découvrir l’interface
- Les cartes
- Le travail d’équipe
- Le partage et la recherche
- Le statut à choisir
- Le paiement de vos charges sociales
- Les obligations comptables
- Créer un modèle de facture
- La cessation de votre activité
Vous devez créer votre propre projet de A à Z, composé de plusieurs pages web, sur le sujet de votre choix (sous réserve que celui-ci soit validé par votre mentor en amont). Votre projet devra mettre en pratique les différentes notions abordées lors de votre parcours.
- Tout public
- Tout niveau
- Une bonne connexion internet pour permettre la lecture des vidéos
- Un ordinateur dont la configuration est suffisante pour travailler confortablement sur les logiciels étudiés
Les logiciels et plugins nécessaires ne sont pas fournis avec la formation. Cependant l’accès à certains logiciels est possible dans leur version d’essai, ou à des tarifs étudiants.
Informations relatives aux personnes en situation de handicap : Nos formations sont 100% en ligne. Ces dernières font appel à des techniques audiovisuelles et ne sont pas optimisées pour les personnes atteintes de surdité ou de cécité. Des prises en charges spécifiques pour le suivi de nos parcours sont indiquées dans cet article.
Les développeurs et développeuses Web sont très recherchés et le seront de plus en plus. Chacun son langage de prédilection et sa spécialité. Le/la développeur/se front-end s’occupe de programmer toute la partie visible d’un site ou d’une application 15/18 Contact : pro@tuto.com mobile. Il ou elle peut donc travailler en entreprise de toute taille, en agence ou en freelance.
Le salaire moyen en début de carrière se situe vers 35 000€ bruts, et évolue en fonction de l’expérience et des différents langages maîtrisés. Il ou elle peut également évoluer vers le métier de Dev Full Stack.
Les offres d’emploi sont variées et régulières.
La formation vous prépare au passage du bloc 1 du diplôme Développeur Web RNCP N°37805 déposé par Webecom, en date du 19/07/2023. Ce titre RNCP est accessible par bloc de compétences.
| Durée de l’examen | 60 minutes |
|---|---|
| Modalités de passage | Examen en ligne par visioconférence. |
| Date de passage | Les évaluations sont organisées chaque mois en ligne. Le dossier du candidat sera présenté au jury de certification, dans les 2 mois maximum, après l’épreuve d’évaluation. |
| Résultats | Pour valider le bloc, les compétences requises doivent toutes être maîtrisées. |
| Parchemin | Le certificat de complétion ou le parchemin de la certification seront édités et téléchargeables en ligne dans les 30 jours qui suivent la fin de la formation. |
Un dispositif complet
pour un apprentissage réussi.

Cours vidéo 100% en ligne

Mentor individuel Coaching en visio

Autonomie et organisation libre

Communauté d’apprenants