
__replaced__
Tutos CSS
- Type
-
-
- Niveau
-
-
-
- Durée
-
-
-
-


Bundle CSS : 10 astuces & exercices pour vous perfectionner

Dev. FrontEnd#4 : Réaliser un menu responsive facilement

Formation complète développeur Front-End

CSS-Grid : Mise en application

8 astuces CSS à connaître

CSS : 23 sélecteurs à connaître

30 Exercices de CSS

Les positions CSS : Absolute, Relative, Fixed, et Static

Flexbox : mise en page flexible en CSS

Maîtriser le text-wrap en CSS : vers une mise en page textuelle optimale

CSS Grid, le guide complet en vidéo

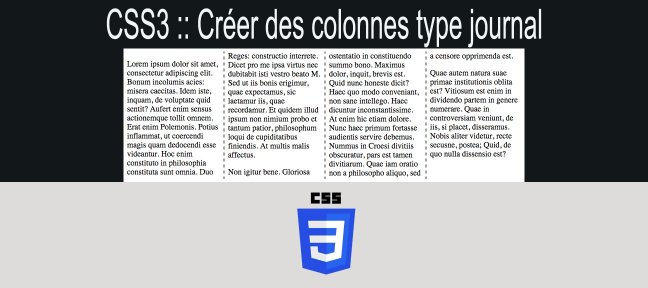
CSS 3, créer des colonnes de type journal

Pack : Créer votre site Internet, les bases pour débutants

CSS : la Fonction Calc

Animations CSS - Le guide par la pratique

Menu déroulant intelligent en full CSS 3

Prendre en main rapidement Visual Studio Code

Découvrir les Variables en CSS avec 2 exemples concrets









