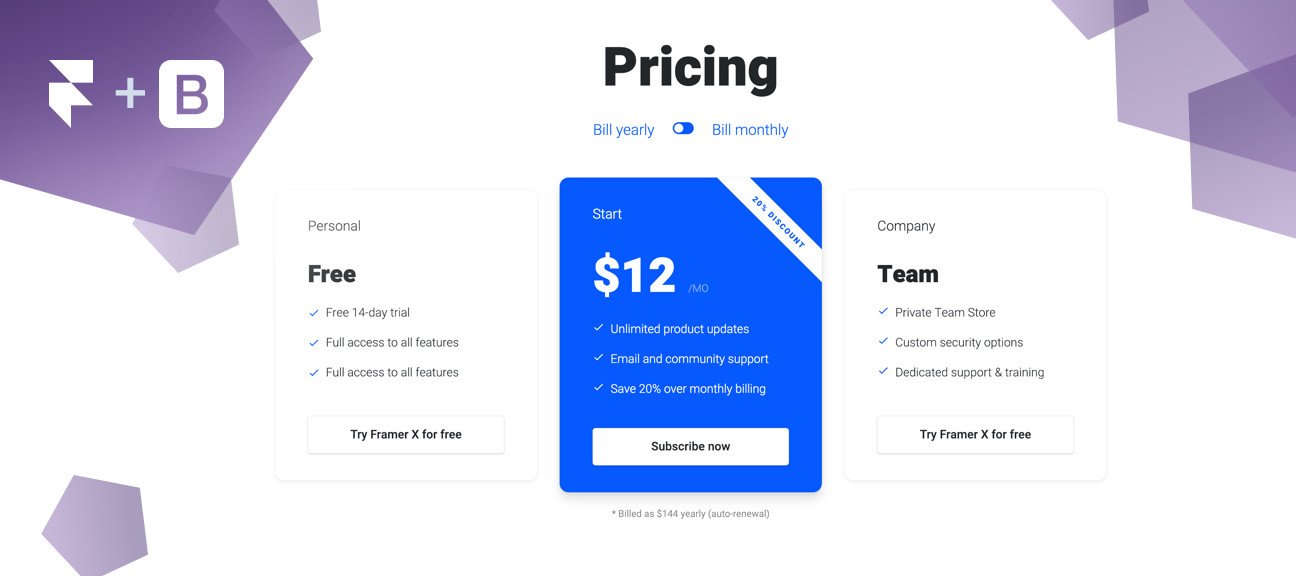
Nous apprendrons ensemble à réaliser un Pricing table tendance en s'inspirant de ce que propose le site Framer. La formation tournera autour de deux axes importants.
- Le premier point sera de dynamiser l'affichage de nos éléments avec des animations CSS3 à l'aide des @keyframes.
- Le second, sera d'apprendre à afficher un contenu différent lorsque le switch sera activé par l'utilisateur à l'aide d'un script JavaScript simple.
La démarche de cette formation sera de comprendre comment le composant card de Bootstrap fonctionne et ce qu'on peut faire avec la classe card-deck et l'utilisation (entre autre) de Flexbox.
Au programme de ce tuto recréer un pricing table moderne et animé avec Bootstrap
Nous aborderons plusieurs points importants listés ci-dessous :
- Flexbox (flex-column, align-items, justify-content, ...)
- le composant cards (card-deck, card-header, card-body, ...)
- les classes h-* et vh-*
- les nouvelles media queries
- le tout nouveau composant switch
- les animations CSS3 avec @keyframes
- l'adaptation responsive du rendu sur mobile et tablette
- un QCM de fin pour valider vos nouvelles connaissances !
Ce tutoriel vidéo s'adresse à des personnes d'un niveau intermédiaire en HTML/CSS qui connaissent un minimum le framework Bootstrap. Cependant, il reste accessible à des débutants volontaires.
Nous découvrirons plusieurs aspects du framework ensemble, cependant, il est bon de connaitre quelques notions ou de parcourir la documentation avant de vous lancer.
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions.
Ce tutoriel n'est pas :
- Une formation complète à Bootstrap 4
- Ne contient pas de suite (rendu dynamique, etc...)
- N'apprend pas a compiler votre SCSS en CSS manuellement (on utilise un compilateur gratuit)
- Fait pour des débutant en HTML/CSS/SASS (même si les plus motivés y arriveront)